ダッシュボード デザイナーのプロパティ パネルにあるオプションを使用して、チャート、グリッド、画像プレースホルダー ダッシュボード要素のサイズを定義できます。
テキスト ボックス、ページ セレクター、リスト プロパティ、リスト サブセットのサイズは [Height and Width] パネルに表示されません。
右下にある矢印の先端をドラッグしてチャートかグリッド要素のサイズを変更した場合は、新しいサイズが [Height and Width] パネルに表示されます。
サイズ変更用の矢印の先端を使って要素のサイズを変更するだけでなく、[Height and Width] パネルに直接値を入力できます。画面上で占める割合か、正確なピクセルの数字を指定することで、要素のサイズを定義できます。
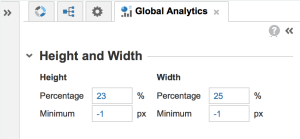
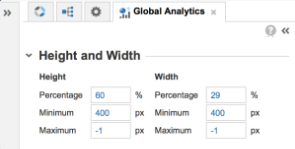
| グリッドのオプション | チャートのオプション |
 |  |
注記:ピクセルかパーセンテージ (画面上の最大の画像が表示される) の値を使用して要素が表示されます。
デフォルトでは、グリッドが自動的に拡張され、画面に十分なスペースがある場合は常にすべての行または列が表示されます。グリッドの高さは自動的に制御され、手動では設定できません。ただし、グリッドはすべての列の表示に必要なスペースしか取りません。幅を 100% に設定したものの、グリッドにすべての列を表示するのに画面の 80% しか必要ない場合、列の幅は 80% までしか拡張されません。
列と行をすべて表示することはできない値にグリッドの幅を手動で調整した場合は、グリッドのナビゲーションを可能にする水平および/または垂直のスクロール バーが表示されます。
チャートではピクセルの最大数と最小数を指定してサイズを完全に制御できるため、チャートにはスクロール バーがありません。チャート全体を表示できないほどに要素のサイズが小さく設定された場合は、[Dashboard Element] メニューから [Maximize] を選択することで要素を表示できます。
ピクセルを使用したサイズ指定
ピクセル数を使用して要素のサイズを設定した場合、画面サイズ又は解像度に関係なく、そのサイズで要素が表示されます。完全に理解されていて統一されている環境ではこれで問題ありませんが、さまざまなデバイスでダッシュボードが読みにくくなる場合があります。
[Pixel] フィールドに値を入力してもダッシュボードのサイズが変わっていないように見える場合は、[Pixel] フィールドに入力した値よりも [Percentage] フィールドのデフォルト値の方が大きくなっている可能性があります。z画面に対するパーセンテージ値よりも小さいピクセル数を入力すると、要素はパーセンテージのサイズで表示されます。ピクセル フィールドに値を入力する前に、パーセンテージの値を非常に小さい数字に設定できます。こうすることで、要素はピクセル値を使用して表示されます。
パーセンテージを使用したサイズ指定
チャートとグリッドの基本サイズとして画面のパーセンテージを使用すると、解像度が異なるさまざまなデバイスを使用するユーザーが閲覧するダッシュボードを構成する際の柔軟性を最大限に高めることができます。
自動サイズ変更
新たに公開されるグリッド要素のデフォルト値は 50% で最小 -1 ピクセルです。チャート要素の場合、値は 50%、高さ 50 ピクセル、幅 120 ピクセル、最大 -1 です。これらの値によって、画面上の空きスペースに合わせて要素が常にサイズ調整され、ダッシュボード上を要素が移動してもサイズが自動調整されます。
たとえば、三つの要素のパーセンテージ サイズ値がそれぞれ 50 % でピクセル値が -1 でも、それぞれが同じサイズで表示されるように自動調整され、パーセンテージ値が約 33% になります。
デフォルト値が 50% であるため、三つのうち二つだけが横並びで表示されるようになると思われるしれませんが、さらに要素を追加しても、それに合わせて既存の要素のサイズが自動的に調整されます。
画像プレースホルダーのサイズ変更
画像プレースホルダー要素のサイズを変更すると、新しい寸法に合わせてリンクされた画像のサイズが拡大または縮小します。画像が変形して表示されるのを防ぐため、画像プレースホルダーのサイズに関係なく画像のアスペクト比は維持されます。
画像は次のように処理されます。
- プレースホルダーよりも高さがある画像は、画像の両サイドの空白スペースが均等になった状態で表示されます。こうすることで、画像とプレースホルダーの高さを合わせます。
- プレースホルダーよりも幅がある画像は、画像の上下の空白スペースが均等になった状態で表示されます。こうすることで、画像とプレースホルダーの幅を合わせます。

