ダッシュボードにボタンを公開することで、エンド ユーザーがリスト アイテムの作成、リストのブランチの削除、他のダッシュボードへの移動などを実行できるようになります。
エンド ユーザー向けに一貫性のあるインターフェースを作成するには、ボタンのサイズを変更し、機能を区別できるようにそれぞれ異なるスタイルを適用します。
注記:単一のダッシュボードで異なるボタン スタイルを多様しないことが推奨されています。
ボタンのサイズ変更
ダッシュボード上のボタンの幅に同じピクセル数を適用することで、ボタンが読みやすくなり、ダッシュボードの見た目が改善されます。
注記:ボタン ラベルに表示できる最大文字数は 60 文字です。ボタンの幅の最大ピクセル数は 499 です。
ボタンを選択すると、サイズを調整するためのオプションがダッシュボード デザイナーのプロパティ パネルにある [Width] セクションに表示されます。
- [Auto] では、ボタン ラベルに指定された文字を表示するのに必要なピクセル数が計算されます。
- [Custom] では、ラベルの長さに関係なく、ボタンの幅をピクセル単位で指定できます。個別の値を入力することも、上下矢印を使用して既存の値を増減させることもできます。ラベル全体を表示できるだけのピクセル数が指定されていない場合、ラベルは切り詰められます。この場合、ボタンにカーソルを合わせるとラベル全体を表示するツールチップが開きます。
ボタンのスタイル設定
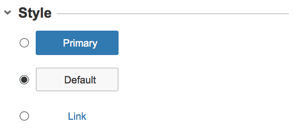
ボタンを選択すると、プロパティ パネルの [Style] セクションにボタンのスタイルを変更するためのオプションが表示されます。

ボタンのスタイルを設定する手順は以下のとおりです。
- ダッシュボード デザイナーでボタンを選択します。
- [Primary]、[Default]、[Link] のいずれかを選択します。
- スタイルを適用した場合の効果を確認するには、[Preview] ボタンを選択します。
- 変更を保存するには [Save & Exit] を選択します。
ボタンへのツールチップの追加
プロパティ パネルの [Usability] セクションにあるオプションを使用してツールチップの定義と構成を行います。

