モバイル デバイスにおけるクラシック ダッシュボードの表示で最適なエクスペリエンスを実現するために、目的に合わせてクラシック ダッシュボードを構築する必要があります。
注記:このトピックで対象としているのはクラシック ダッシュボードだけです。Anaplan のモバイル アプリでは、Anaplan のユーザー エクスペリエンスを利用できます。
デスクトップ コンピューターでは表示に問題がないクラシック ダッシュボードが、モバイル デバイスでも常に適切に表示されるとは限りません。モバイル デバイスでクラシック ダッシュボードを表示する際に、最高のエクスペリエンスをユーザーに提供するには、目的に合わせたデザインのクラシック ダッシュボードを構築します。通常のダッシュボードの構築とはやり方がまったく異なるため、このページではモバイル デバイスに表示されるダッシュボードのデザインと構築に必要なスキルを身に付けてもらうことに焦点を置いています。
新規のお客様にはクラシック ダッシュボードをご利用いただけません。代わりにユーザー エクスペリエンスでアプリ又はページを構築してください。
モバイル デバイスの標準ダッシュボード
デバイスごとに異なる標準ダッシュボードの表示と、異なるデバイスのタイプやブラウザーに関する問題をまずは紹介します。
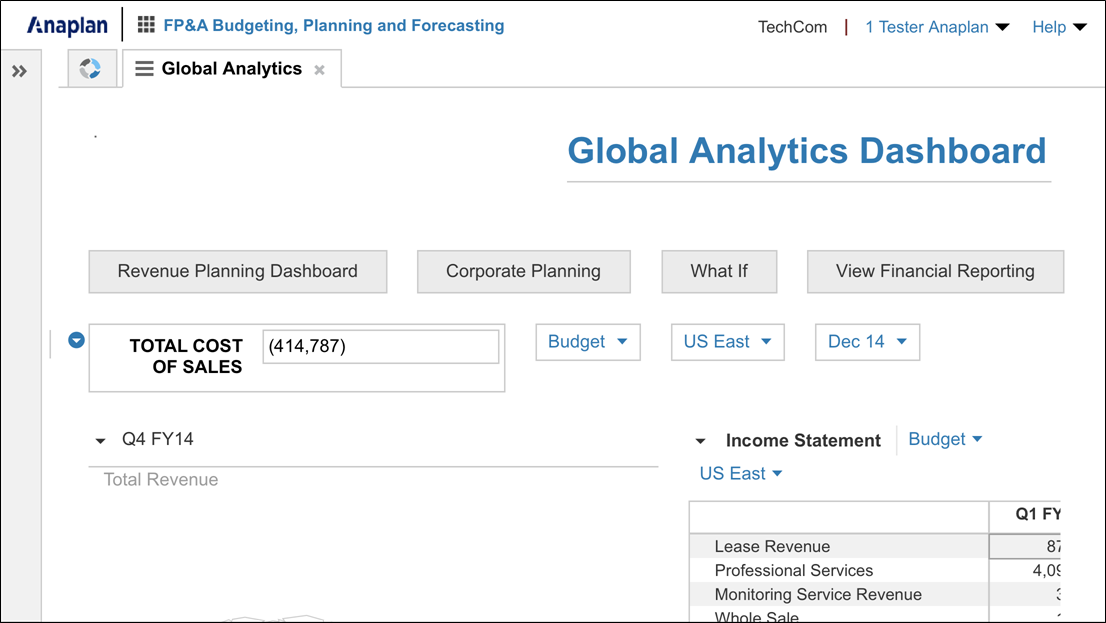
ここでは標準的なダッシュボードを例として取り上げます。このダッシュボードをさまざまなデバイスで表示して、それがユーザーにどのように表示されるかを紹介していきます。ダッシュボードはまったく修正されていません。タッチ対応スペース設定すら適用していません。
表示はデバイスによって異なります。また、デバイスのタイプが同じでも、メーカーやモデルが違えば表示にさらに差が出る場合もあります。たとえば、iPhone と Android のスマートフォンではダッシュボードの表示のされ方が異なります。Safari と Chrome などブラウザーが異なる場合でも同様です。
デザインの修正作業を行う前に、自身のダッシュボードで行うことが最適な方法です。最適なデザインを実現するにはどのような変更が必要なのかがわかるようになります。
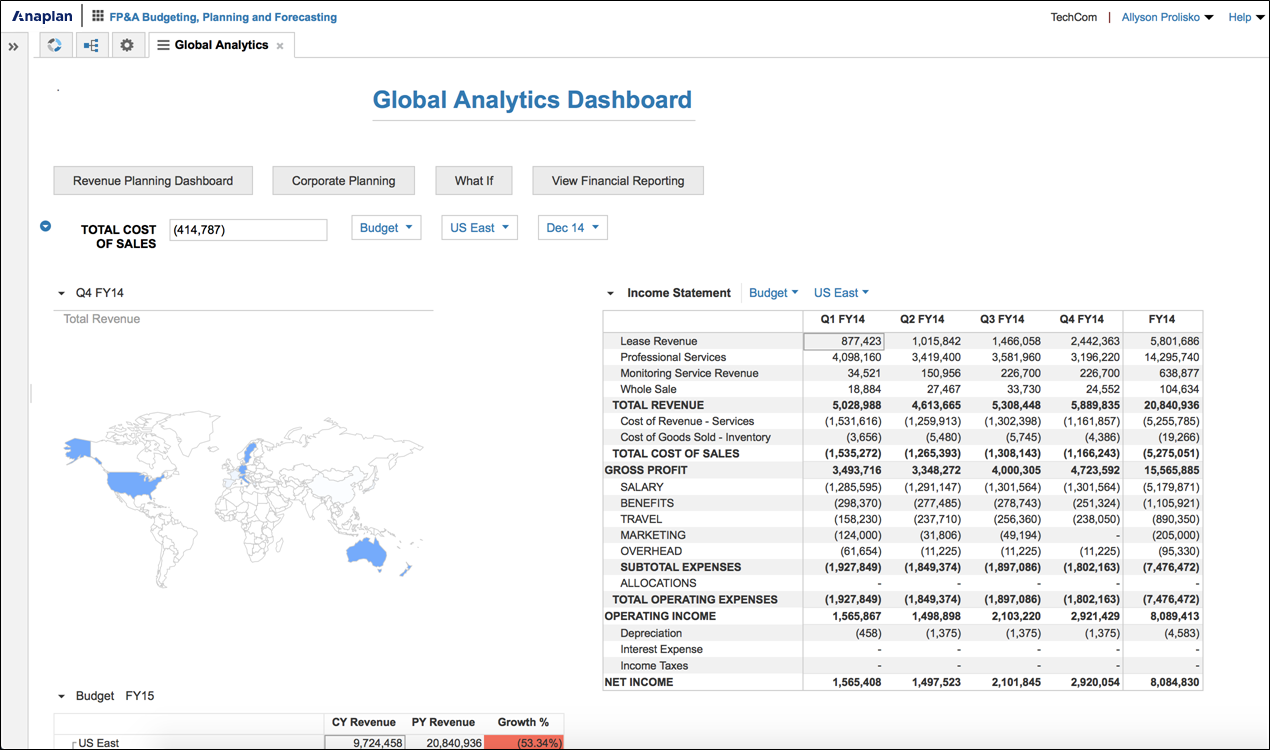
このダッシュボードは、デスクトップ コンピューターで全画面表示になるように拡大されています。

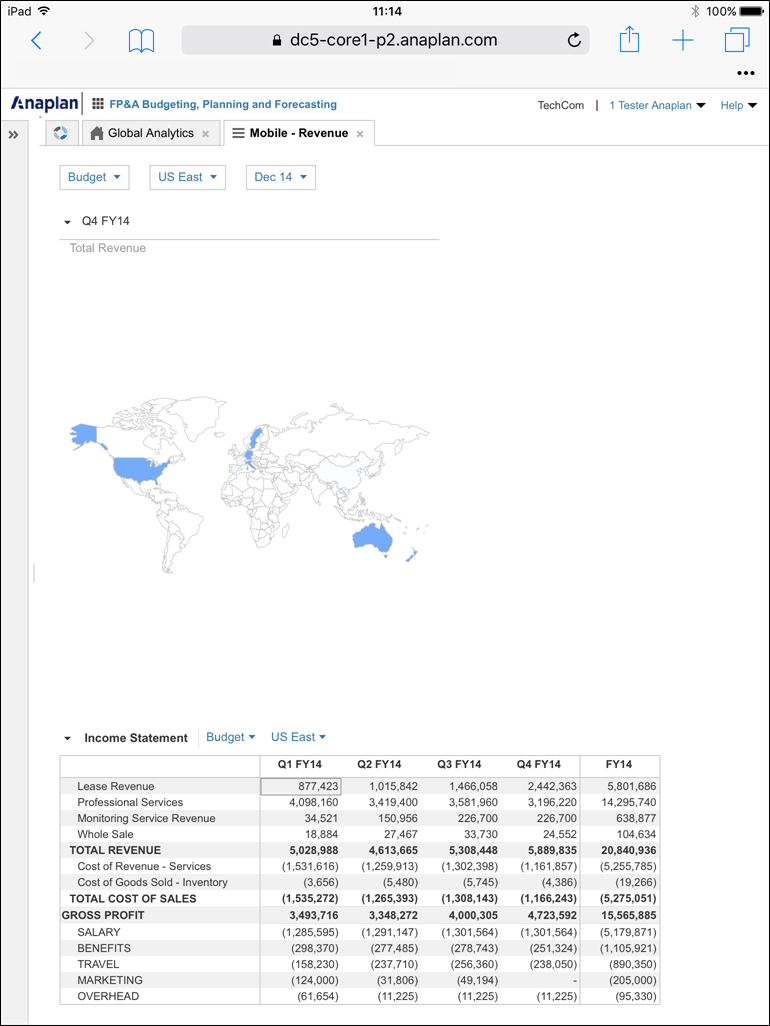
こちらは、タブレットを縦向きモードにした場合の同じダッシュボードのデフォルト ビューです。

こちらは、タブレットを横向きモードにした場合の同じダッシュボードのデフォルト ビューです。

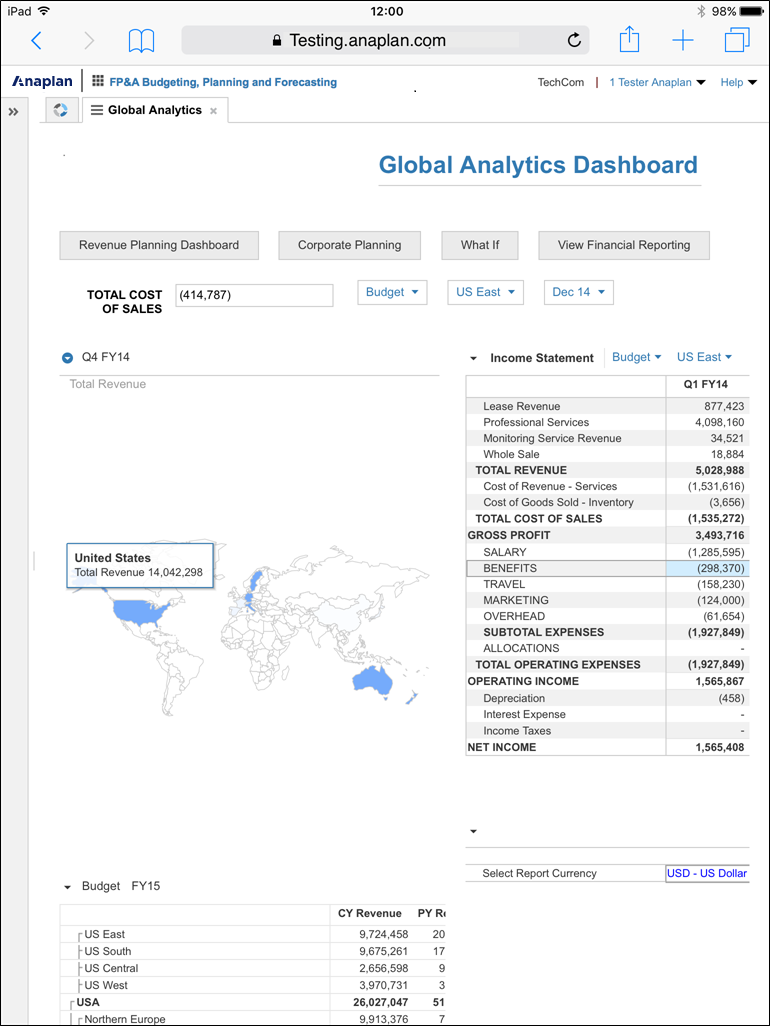
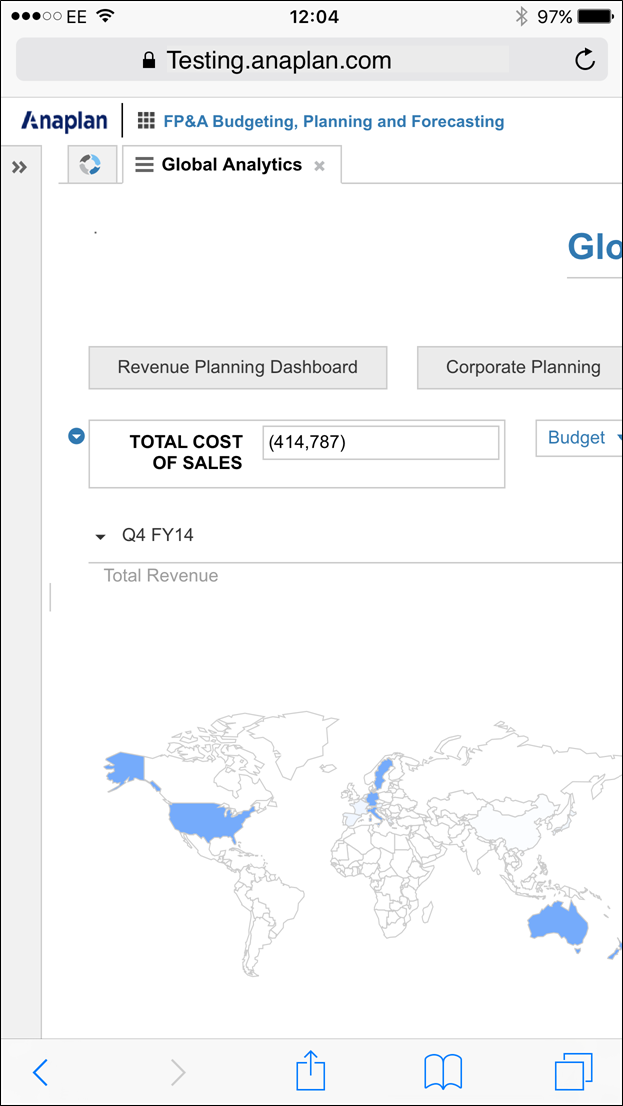
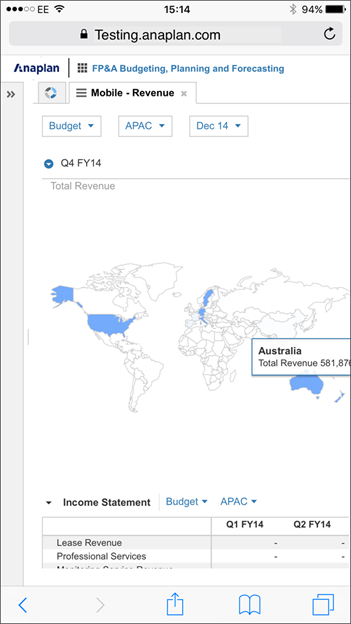
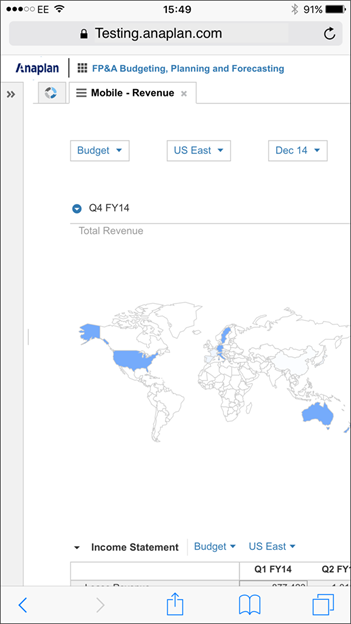
こちらは、携帯電話を縦向きモードにした場合のダッシュボードです。

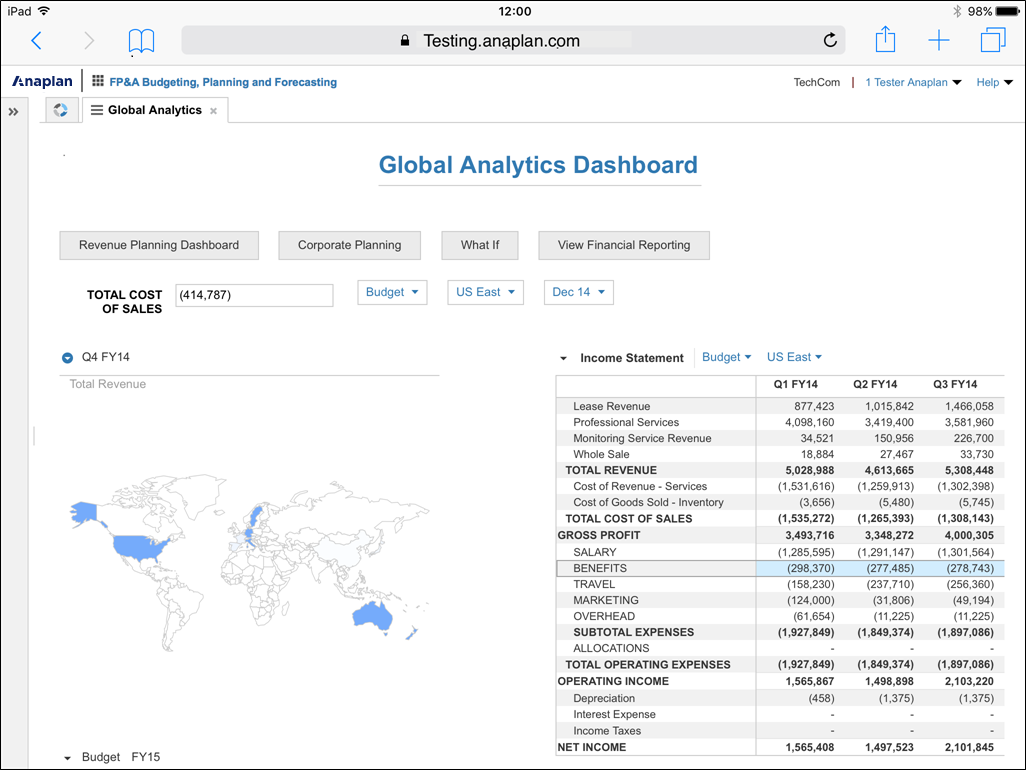
こちらは、携帯電話を横向きモードにした場合のダッシュボードです。

モバイル デバイスの機能
Anaplan のブラウザー エクスペリエンスはデバイスによっては使い勝手が良くない場合があります。Anaplan ユーザーの場合は、Apple App Store か Google Play の Anaplan アプリを試してみてください。
モバイル デバイスで Anaplan を使用しており、専用アプリを使用していない場合、モバイル デバイスでは次のような一部の機能で問題が発生することがあります。
- 新しいダッシュボードへの公開
- ダッシュボードへのライン アイテムの公開
- 補助ビューを開く
- セルの編集
- フローティング タブの再固定
このような理由から、計画業務などの目的のために、モバイル デバイス (特に携帯電話) のユーザーに複雑なダッシュボードを提供することは推奨されていません。
サイズの小さいモバイル デバイスでは、データの概要やスナップショットを示す戦略的なダッシュボードや経営幹部向けダッシュボードの方が表示に適しています。
デバイスとダッシュボードの組み合わせを徹底的にテストし、デザインがうまく機能することを確信している場合を除き、モバイル デバイスでのデータ入力は推奨されていません。
ダッシュボードのテスト
モバイル用ダッシュボードの構築に関するこちらのガイドラインは、以下を使って作成およびテストしています。
- タブレット デバイス: 約 128 x 764 ピクセル
- 小型タブレット デバイス: 約 1024x768 ピクセル
- 大型の携帯電話 約 414 x 736 ピクセル
ダッシュボードのエミュレーション
モバイル デバイス向けのダッシュボードを構築する際は、考慮すべき要素が数多くあります。こうしたダッシュボードを開発するのが初めての場合や、これまでの知識に加えて新たな知識を習得しようとしている場合は、インターネットで調べることで最新のトレンドがわかります。
デバイス エミュレーション ツールは数多くのウェブ ブラウザーに対応しています。変更の結果がすぐにわかるため、開発プロセスにかかる時間が大幅に短縮されます。
- Safari: https://support.apple.com/ja-jp/guide/safari/sfri40726/16.1/mac/13.0
- Microsoft Edge: https://learn.microsoft.com/ja-jp/microsoft-edge/devtools-guide-chromium/device-mode/
- Chrome: https://developer.chrome.com/docs/devtools/device-mode/
- Firefox: https://developer.mozilla.org/en-US/docs/Tools/Responsive_Design_Mode
デザインが固まったら、必ず実際のデバイスでデザインをテストしてください。エミュレーション ツールでもダッシュボードがどのように表示されるかは確認できますが、ユーザー エクスペリエンスを完全に理解するにはモバイル デバイスでテストします。
パフォーマンス
パフォーマンスの問題に注意してください。ダッシュボードが複雑になるほど、読み込みとリフレッシュにかかる時間も長くなります。
使用するブラウザーやデバイスがユーザーによって異なる場合、それぞれのブラウザーとデバイスでダッシュボードをテストしてください。ブラウザーやデバイスによってパフォーマンスが若干異なる場合があります。
タッチ対応スペース
モバイル向けダッシュボードをデザインする際は、タッチ対応スペース設定と、それがモデルのダッシュボードに与える影響を考慮してください。[Model Settings] → [Dashboards] → [Default] でタッチ対応スペースのオンとオフを切り替えることができます。
ユーザーに以下を確認してください。
- 使用しているデバイスのタイプ
- タッチ スクリーンを使用しているかどうか
- スタイラスを使用しているかどうか
こうした質問への回答が、タッチ対応スペースをオンにするかを決める際に役立ちます。
タッチ対応スペースを無効にすると、ダッシュボード要素間の空白が 24 ピクセル分狭くなります。これにより、ダッシュボード上により多くの要素が表示されるようになります。一方で、画面上でユーザーがタッチして移動の操作を行えるスペースが狭くなります。タッチ対応スペースをオンにした場合とオフにした場合、両方のユーザー エクスペリエンスをテストしてください。
| モバイルフォンでタッチ対応スペースを無効にした場合 | モバイルフォンでタッチ対応スペースを有効にした場合 |
 |  |
| タブレットでタッチ対応スペースを無効にした場合 | タブレットでタッチ対応スペースを有効にした場合 |
 |  |
モバイル用ダッシュボードでのデータとユーザー
ここからは、モバイル ダッシュボードを開発する際に考慮すべきこと (パフォーマンスやテスト、エミュレーションなど) を紹介します。モバイル デバイス向けのダッシュボードをデザインする方法についてさらに詳しく見ていきましょう。
できるだけ最小限かつシンプルですっきりとしたデザインになるようにしましょう。こうすることで、ダッシュボード要素がユーザーにわかりやすく表示されます。
モバイル用ダッシュボードをデザインする際は、従来のダッシュボード レイアウトではなく、表示メカニズムの観点から考える必要があります。デバイスに各要素が適切に表示されるようにしましょう。ダッシュボード デザイナーではモバイル用ダッシュボードがすっきりとしていないように見える場合もありますが、モバイル デバイスでは表示のされ方がまったく異なります。
モバイル デバイスでダッシュボードを表示するユーザーのタイプについて検討し、ユーザーが見たいと望んでいる情報が何かを特定しましょう。特に、物理的に表示できる情報の細かさなど、モバイル デバイスの画面にはある程度の制約があるという事実を受け入れましょう。モバイル用ダッシュボードをデザインする際はこれを念頭に置いてください。
ユーザー エクスペリエンスのデザインでは、ユーザー アクティビティのプロセスの流れを考慮することが常に求められます。これに加えて、モバイル向けのデザインでは、対象とする画面のサイズと表示する要素の形状を考慮する必要があります。
実際にデザインを開始する前に、次の作業を行ってください。
- どのデバイス向けにダッシュボードをデザインするかを決める
- そのデバイスの画面解像度をピクセル単位で設定する
あらかじめこれらの作業を行っておくことで、ダッシュボード要素のサイズをよりきめ細かく決めることができます。
ダッシュボード要素の形式の設定
小さな画面でもダッシュボードを読みやすくできる、いくつかのシンプルなルールがあります。
- 小さなデバイスの画面では、縦向きよりも横向きの方が複雑な情報が見やすくなります。
- チャートによっては、値が適切に表示されるように、チャートを縦方向に拡大して軸の目盛りを調整する必要があります。
- まず、パーセンテージ単位の高さと幅の値でテストします。パーセンテージ単位の方がさまざまなデバイス タイプに柔軟に対応できます。
- ピクセル サイズを使うと、画面のサイズによって要素の大きさが変わることはありません。ただし、一部のケースでは、ダッシュボード要素の表示の一貫性を維持できる形式がピクセル サイズだけである場合もあります。デザインを始める前に画面のピクセル サイズを設定しましょうとお伝えしましたが、その設定がここで役立ちます。ダッシュボード要素のサイズを計算する時にこのピクセル サイズを使用できます。
- 画像が画面サイズより大きい場合、パーセンテージの値を指定してサイズを設定した要素にはスクロール バーが表示されます。ピクセル値を使ってサイズを設定した要素にはスクロール バーが表示されません。
- 公開済みのライン アイテムのサイズは変更できません。これらの要素は慎重にテストしてください。通貨の種類など、選択肢から選択する時にドロップダウン矢印が画面の端で切れてしまう場合もあります。
ダッシュボード要素の配置
- ダッシュボードの左側に各要素を配置することで、他の要素を見るためにユーザーは画面を右にスクロールする必要がなくなります。
- ユーザーが画面をタッチしてスクロールできるように、画面の右側にスペースを残してください。意図しないアイテムが頻繁に開くと、ユーザーが強いストレスを感じることになりかねません。
- ドリルダウン機能が付いた、シンプルなダッシュボードを開発しましょう。この機能があることで、見せたい情報をユーザーに見てもらうことができます。
- ダッシュボード要素に同期を適用している場合は、選択肢を選ぶ手段としてページ セレクターの代わりにリストを使用することを検討してください。リストの方が若干タップがしやすくて反応が良いのですが、リストを適切な短さにしないと画面がリストで埋め尽くされてしまいます。
- テキスト ボックスで小さな見出しサイズを使用して、画面上でテキスト ボックスが占めるスペースを少なくすることを検討してください。見出し 3 (H3) ではテキストの下にルールが適用されます。これにより、画面上で H3 が占めるスペースを最小限に抑えながら、H3 を目立たせることができます。
- ボタンを使用する場合は、二つのボタンを横並びで配置します。ボタンが三つ以上ある場合は、ダッシュボードの左側にボタンをグリッド パターン (ボタンが横並びで二つずつ表示される) で配置します。
- 列ヘッダーを折り返し表示にして、グリッドが他の要素の表示に影響しないようにします。
ダッシュボード要素の自動サイズ変更
デフォルトでは、要素は画面上で最も大きい画像を表示する値を常に使用します。たとえば、ピクセル値を入力しても、要素のサイズが変わっていないように見えることがあります。パーセンテージのサイズで表示されているものよりも入力したピクセルの数値が小さいことが原因である可能性があります。たとえば、2 などの非常に小さいパーセンテージを指定すると、入力したピクセル値に要素がサイズ変更されます。
そのため、要素のサイズを変更する際は、使用しない単位 (ピクセルかパーセンテージのいずれか) よりも使用する単位がはるかに大きくなるようにしてください。
グリッドでは、高さと幅の最小ピクセル フィールドに -1 の値を指定することで、グリッドのサイズが自動的に変更されるようになります。チャートでは、高さと幅の最大フィールドに -1 の値を指定する必要があります。これらの値をゼロに変更しないでください。ゼロに変更すると、ダッシュボード要素が重なりあう可能性があり、その結果ダッシュボードの再構成ができなくなります。
グリッド
グリッドは、十分なスペースがあればすべての行と列が表示されるよう自動的に拡大されるため、デバイスの画面に表示する要素としては最も扱いやすいものになっています。十分なスペースがない場合は、グリッドのナビゲーションがしすいようにスクロール バーが表示されます。モバイルの画面では、表示用に大きなグリッドを用意する必要がある場合があります。フィルタリングや表示/非表示の機能を使って、対象ユーザーの興味を引く値だけが表示されるようにします。
注記:iPad 版の Safari ではディメンションをピボットできません。ただし、iPhone 版の Safari ではディメンションをピボットできます。
チャート
モバイル デバイス向けのチャート スタイルを設定するにあたって、考慮すべき問題がいくつかあります。小さな画面ではチャート タイプによってその動作が異なります。以下は、考慮すべき問題の一部について説明したガイドラインです。
- ダッシュボードに要素を 2 回公開します。1 回目はパーセンテージを指定して構成したものを公開し、2 回目はピクセル値を指定したものを公開して、どちらの表示の方が良いかを確認します。表示が良くない方の要素を削除します。
- 要素の幅を狭くすることで、Y 軸に表示される目盛りが変わり、チャートが見やすくなることがあります。要素のサイズを変更すると、通常は対応する軸の目盛りにも影響します。高さが 100% の折れ線グラフでは、目盛りが 25,000 ごとに区切られる場合があります。ただし、高さを 50% まで低くすると、目盛りが 100,000 ごとで区切られます。こうなると、値を比較することが非常に難しくなりかねません。
- 要素の高さを 100% に設定したからといって、幅も 100% にしなければならないというわけではありません。意図したとおりに表示されるチャートを作成するために、高さと幅のさまざまな比率を試してみましょう。高さを 150%、幅を 60% にすることで、すべてのラベルの表示が切れることなく、目盛りの細かさも適切なレベルになる場合もあります。一方で、高さと幅の比率を変えても、データが誤解されかねないような悪影響が要素に及ばないよう配慮する必要があります。つまり、チャート タイプを変更することで、あるデータ セットをより適切に表示できる場合があるということです。
- 円グラフやマップ チャートなど、一部のチャート タイプは長方形よりも正方形にした方が適切に表示されます。円グラフの幅を 100% にした場合、グラフの両端の空白が大きくなる場合があります。ラベルの表示が途中で切れてしまわないように、さまざまなサイズを試す必要があります。
- 特に円グラフのある部分が他の部分よりも際立って大きい場合、モバイルの画面では円グラフが非常に大きく表示されることがあります。円グラフを小さくすることで、ラベルの読みやすさを維持しながら、グラフ全体の見た目も改善されます。
- 含まれている詳細はそれほどきめ細かくはありませんが、小さな画面でもマップ チャートには十分なレベルの情報が表示されます。エリアを選択したり、ポップアップ情報を表示したりするために、マップの一部をユーザーが拡大しなければならない場合があります。
デバイス
以下のモバイル デバイスとアプリの組み合わせは上述の Anaplan の機能に対応しています。
- iOS 10 以降を搭載した iPad Air 及びそれ以降のモデル
- iOS 10 以降を搭載した iPad Mini
- Android バージョン 4.4 以降を搭載したタブレット
- Microsoft Windows 10 を搭載したタブレット
例
以下のダッシュボードは、タスクをメインにしたシンプルなデザインによって、非常に小さな画面でもわかりやすいダッシュボードを実現できることを示したものです。
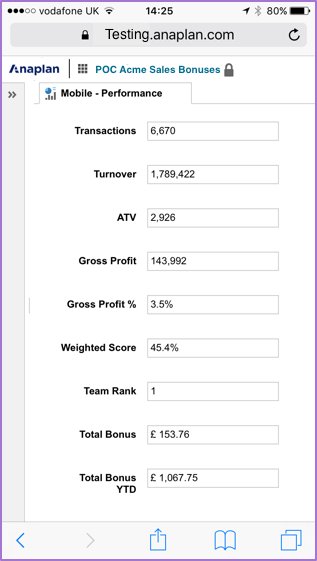
| このダッシュボードには販売ボーナスの業績の数値が表示されています。 | このダッシュボードには販売ボーナスの業績の数値が表示されています。 |
 |  |
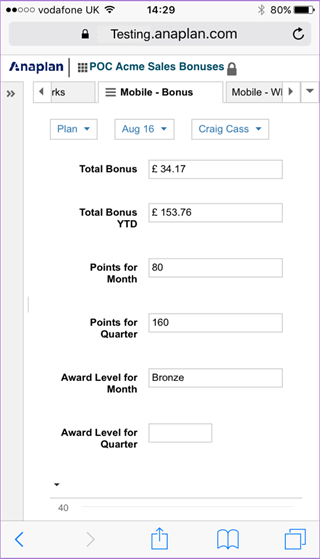
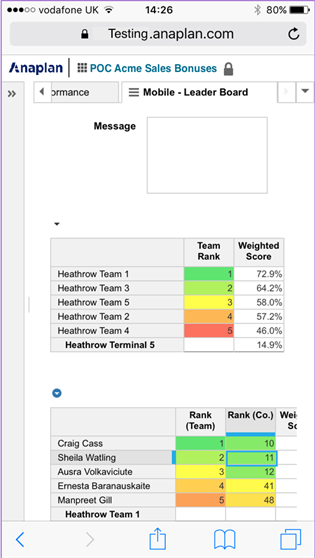
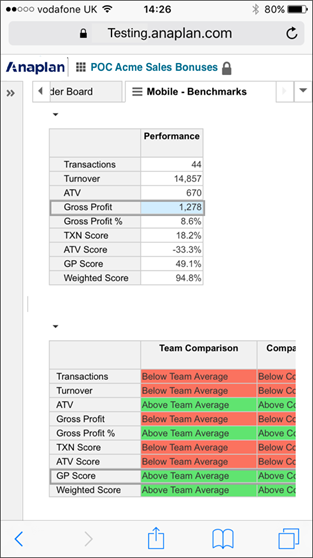
| このダッシュボードには、ユーザーに情報を伝えるメッセージ フィールドとともにパフォーマンスのランキングが表示されています。 | このダッシュボードにはベンチマーク情報が表示されており、条件付き書式を利用しています。 |
 |  |
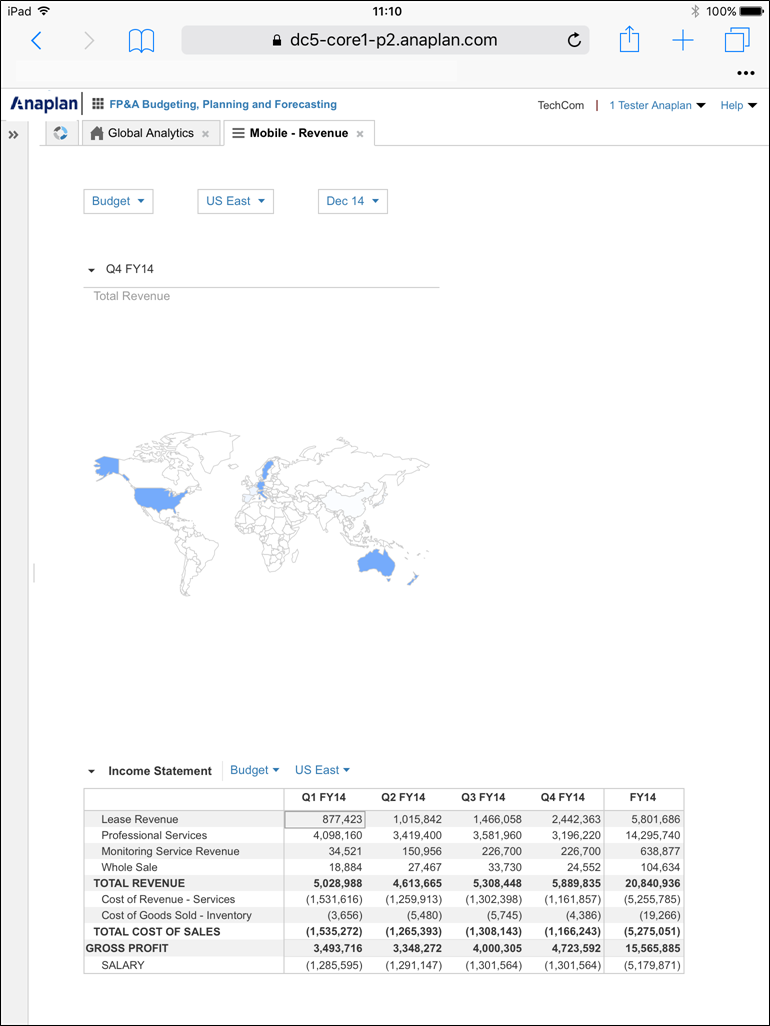
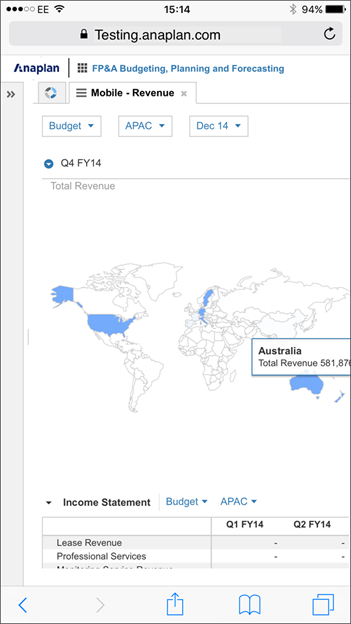
| このダッシュボードは、情報マップと関連データが小さな画面でどのように表示されるかを示したものです。 | |
 |

