ページはモデルのデータを表示するインタラクティブなレイアウトです。
ページはモデル内に含まれていません。作成したページはアプリ内でグループにまとめます。
ソース データ
各ページには単一のソース モデルのデータが表示されます。ただし、ページのソース モデルを変更することで別のソース モデルのデータを表示できます。
Professional 又は Enterprise のサブスクリプションを利用しているワークスペース管理者は、ページで複数のモデルを有効にして、複数のモデルをそのページと関連付けることができます。モデルを関連付けることで、そのモデルをページのソース モデルとして選択できるようになります。その場合でも、ページに一度に表示できるのは一つのソース モデルのデータだけです。ただし、アクセス権がある複数のモデルをページに関連付けると、ページに関連付けられたソース モデルを切り替えることができます。
ページ タイプの選択
ページ ビルダーは構築するページのタイプをページ作成時に選択できます。
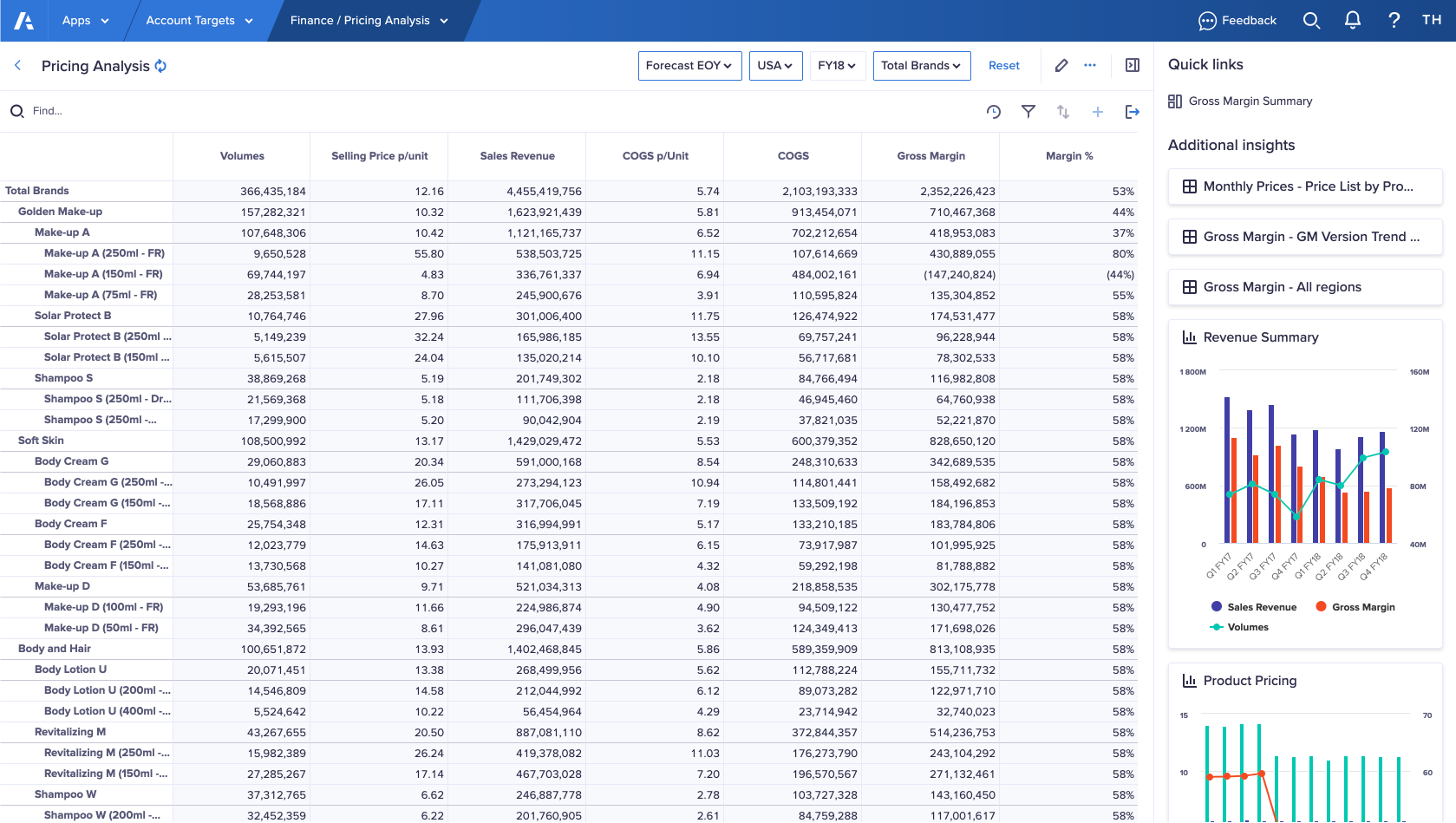
- 編集や分析に使用できる大きなグリッドにデータを表すにはワークシートを選択します。
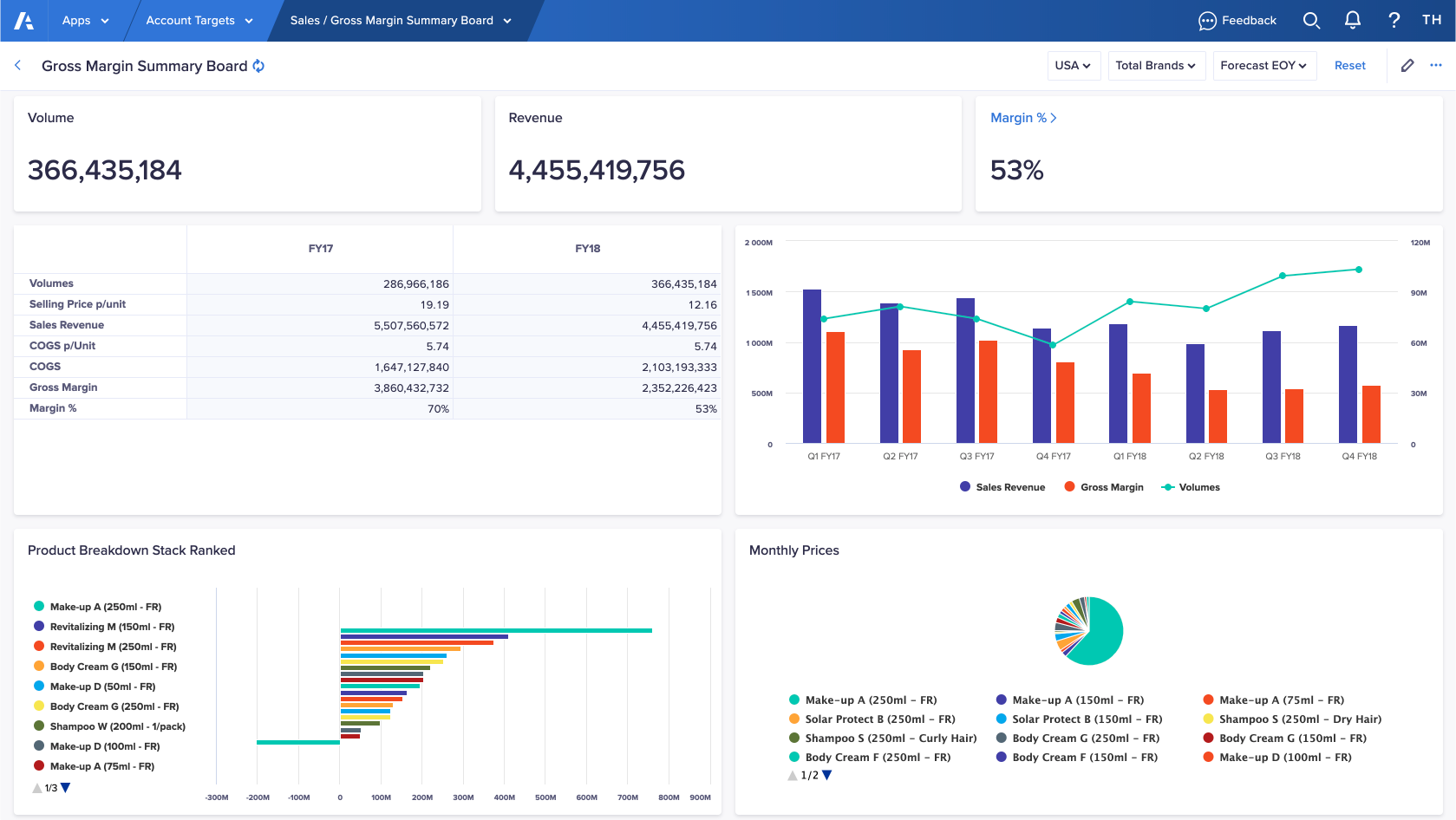
- 概要レベルの情報を表示する、より視覚的なページを作成するにはボードを選択します。
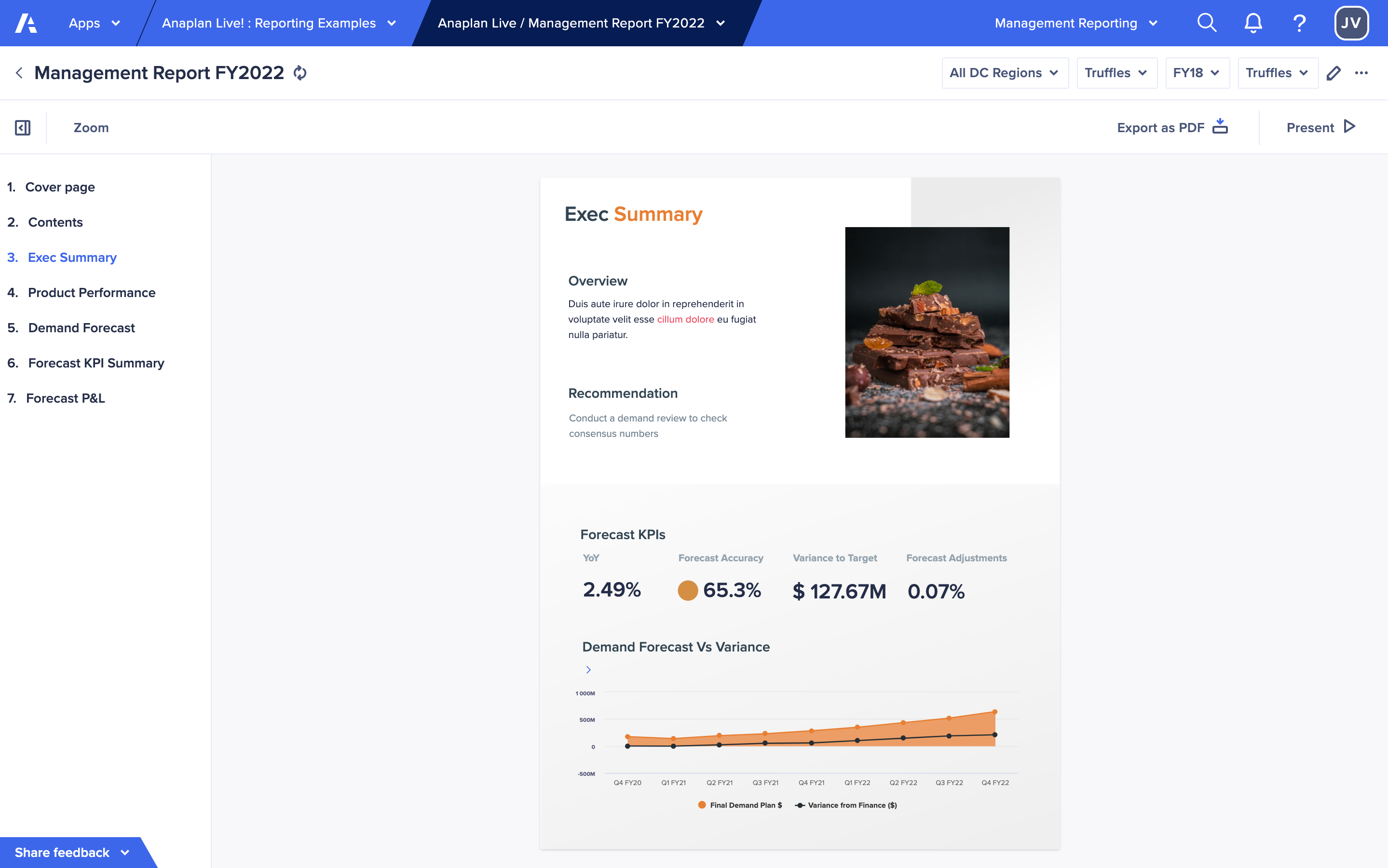
- 重役のステークホルダーに実用的なインサイトを提示するのに役立つ、フォーマットが統一されたレポートを作成するにはレポートを選択します。
作成したページはデザイナー モードで表示され、ページの見た目と機能の下書きを作成できます。
ページを公開すると、いつでもデザイナー モードに切り替えてさらに編集とカスタマイズを行うことができます。ページ右上にある鉛筆型アイコンを選択して、デザイナー モードに切り替えます。
ページ タイプ
ワークシート
ページでの主な使い方はデータの入力とフィルタリングですが、ワークシートは全ページにわたるグリッドの表示にも最適です。ワークシートによって詳細な計画業務と分析を実行できます。
また、ワークシート上の [追加のインサイト] を使って他のページにリンクしたりカードを追加したりできます。カードを使うことでモデル データをさらに詳しく調べたり、ページに視覚効果を追加したりできます。ただし、ワークシートで重要なのはグリッドです。

ボード
ボードにはカードが表示されます。グリッド カードを追加でき、チャートや KPI などの視覚効果をより際立たせて表示することもできます。
また、より詳細なデータにユーザーを誘導するためのナビゲーション ツールとして使用することもできます。たとえば、ボードにチャートを公開し、より詳細なデータを持つワークシートにカードをリンクさせることができます。このようなリンクによって、分析に必要な裏付けデータにユーザーを導くことができます。

レポート
レポートの各スライドは任意の数またはタイプのカードで構成されています。スライド上でこれらを調整することで、各スライドで特定のインサイトを取り上げることができます。
ユーザーがコンテキストを選択するには、コンテキスト セレクターを使用して同期済みチャートの要素を選択します。特定のデータに注目が集まるようにコンテキストを構成したり、ユーザーがレポートを自由に探索することを許可したりできます。ユーザーはレポートの表示、全画面でのプレゼンテーション、PDF ファイル形式でのエクスポートを実行できます。