モジュールかクラシック ダッシュボードで、表示/非表示オプションを使ってネストされた軸選択を作成します。
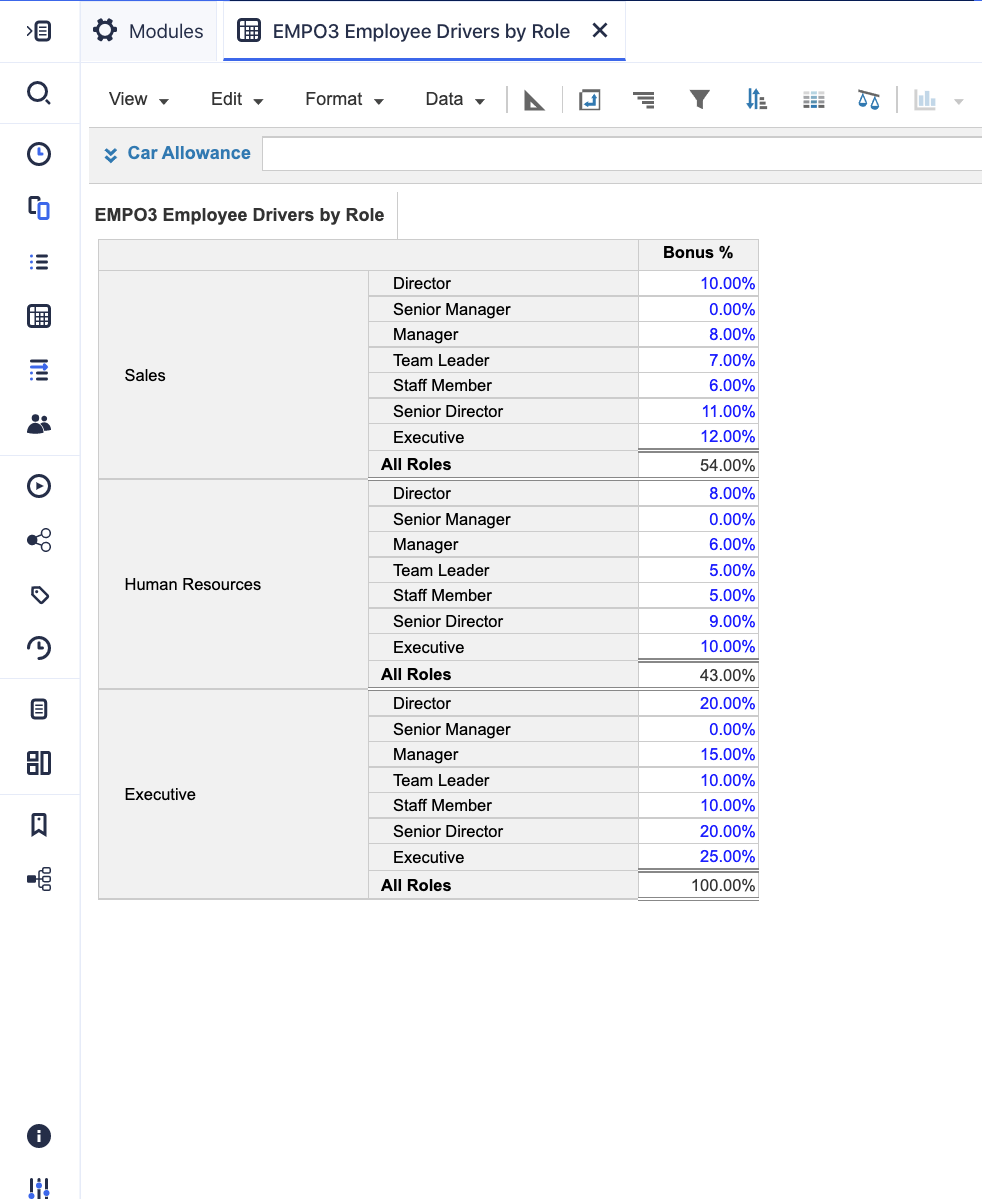
以下の画像はネストされた行を示したものです。「Sales」が一番外側のディメンションで、リスト アイテム「Bonus %」が一番内側のディメンションです。三つのリストだけをネストできます。

ネストされた軸では、表示/非表示オプションを使って以下を作成できます。
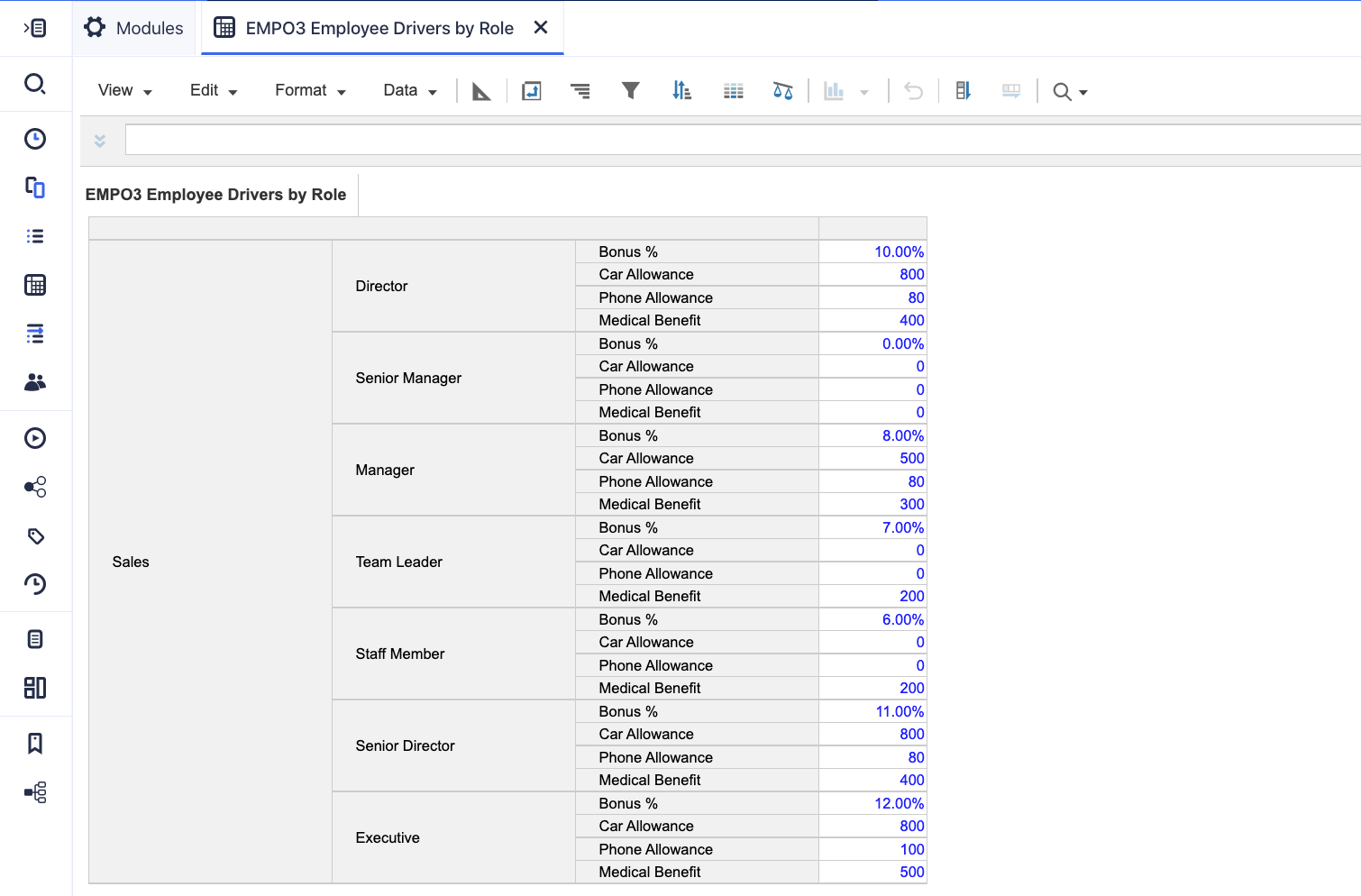
- 外側の各ディメンションの内側のリスト アイテムが表示された独立した選択です。例については以下の画像を参照してください。
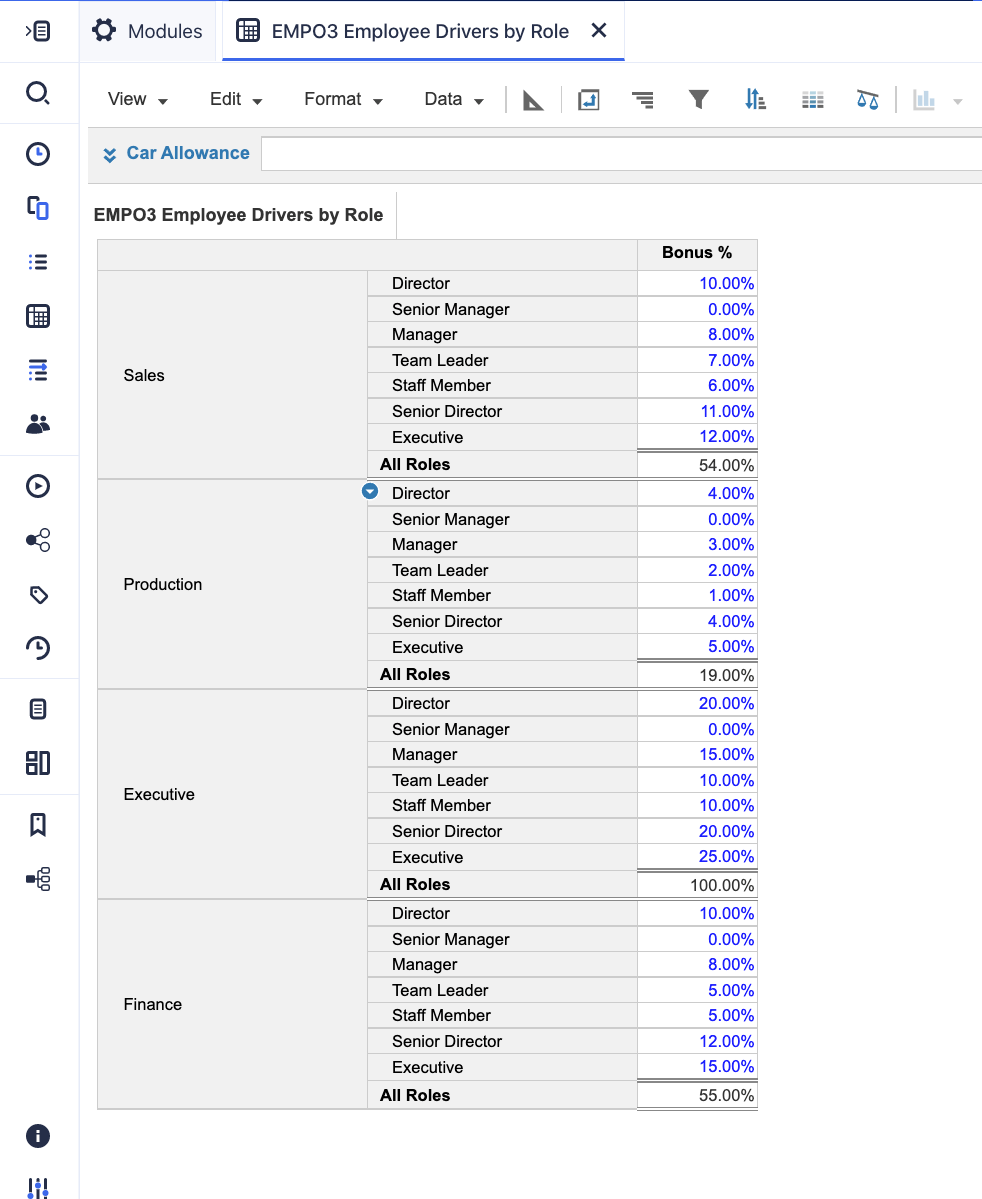
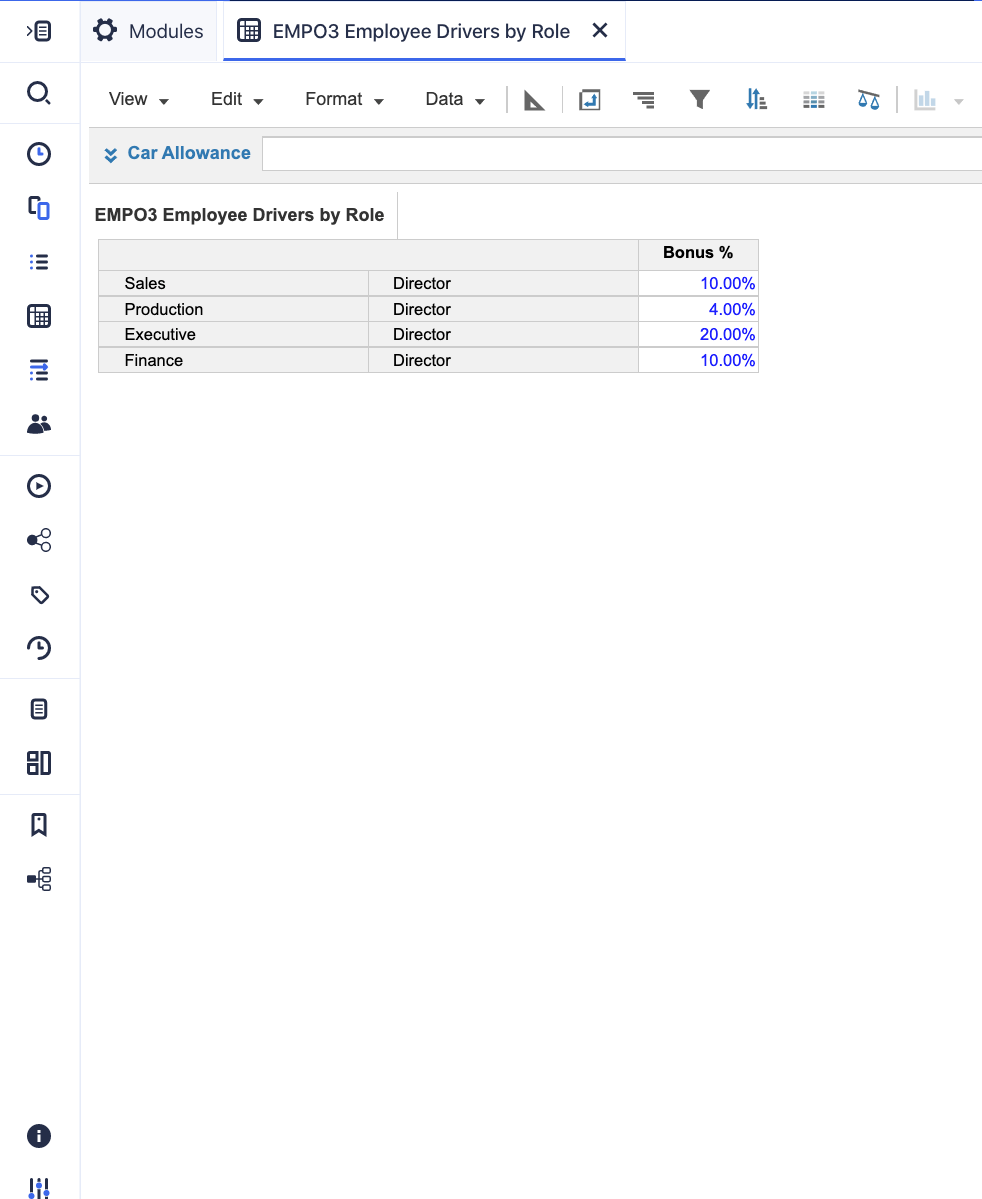
- 表示する外側のディメンションを選択できる不規則な選択です。外側のディメンションのすべての子アイテムも表示されます。連続しないアイテムを選択すると、選択した順番がアイテムの表示順に設定されます。例については以下の画像を参照してください。
ネストされた行または列がある新しいビューを作成する際は以下を行うことをおすすめします。
- 外側のディメンションから一番内側のディメンションまで体系的に作業を行います。これによって、内側のディメンションで非表示になっている情報が誤って表示される可能性が排除されます。
- 同じレベルで 非表示/表示オプションを混在させないでください。混在させると予期しない結果が表示される場合があります。
間違いに気付いた場合は、ビューの作成方法を調べるよりも、[Show all] でモジュール ビューをリセットした方がたいていは時間が短く済みます。
モジュールの元のビュー

独立した選択があるモジュール

不規則な選択があるモジュール