You can create tree slicers from different layouts.
Review these examples:

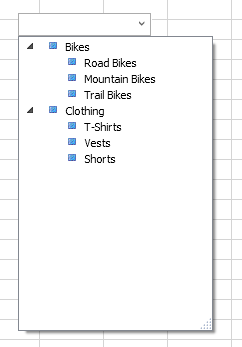
Parent column
The data has three columns:
- Key
- Text
- ParentKey
Top-level items have no parent, and children refer to their direct parent. There can be multiple layers of nesting.
One column per level
The data is in a table with a column for each level of the tree. Parents are repeated in the data when they have multiple children.
Key and caption column per level
The data is similar to the one-column layout, but there are two columns per level of the tree. This allows items to have a key that is stored but not shown.

