
ページのデザイン中にプレビューを使用して、公開前にページの外観を確かめることができます。
デザイナー モードでは、新しいページ、公開されていないページ、公開済みページを更新する際にプレビューを使用できます。
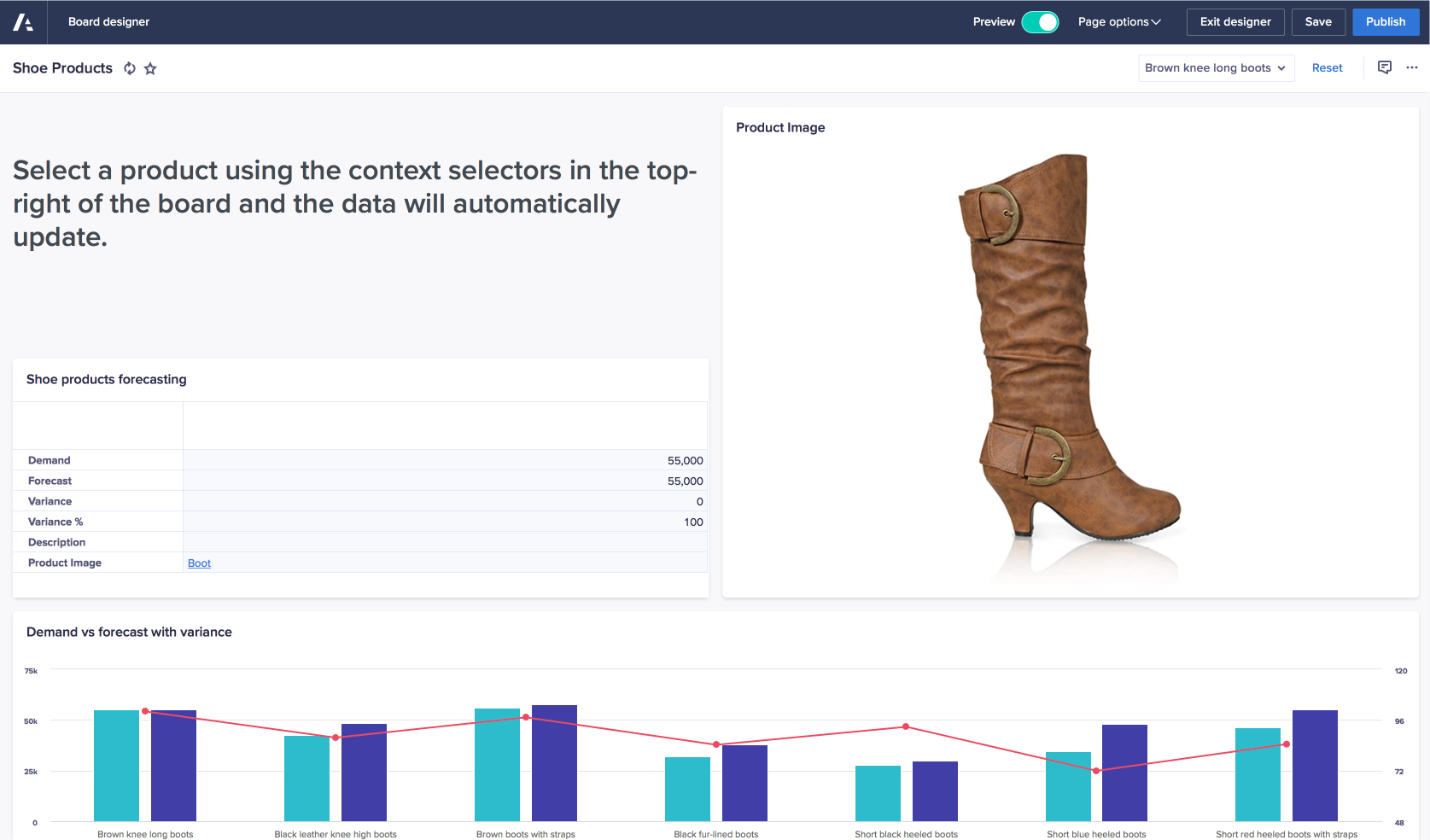
プレビューでは、デザイナー モードで表示される右側のパネルが非表示になります。
プレビューを使うと、ページのテストを行って、意図したように機能するかどうかを確認できます。以下の操作が可能です。
- データの入力
- ハイパーリンクのクリック
- アクション カードのボタンのクリック
リンクや、別のページにリンクするボタンをクリックすると、新しいタブでページが開きます。下書きページへのリンクをクリックすると、ページは新しいタブでデザイナー モードで開きます。
プレビュー モードでフィルターを変更すると、それらの変更はデザイナー モードで表示されます。すべてのユーザーにグリッド フィルターを適用するには、デザイナー モードでビュー デザイナーのフィルターを変更してください。
ページを下書きとして保存すると、公開前に変更を保持できます。
Professional 又は Enterprise のサブスクリプションを利用している場合は、アプリケーション ライフサイクル管理 (ALM) 機能を使ってプレビューのモデルを切り替えることができます。
例
靴の製品予測を可視化するボードを設計するとします。テキスト カード、グリッド、製品画像、需要と予測のチャートを追加します。デザイナー モードでチャートを表示するには、下にスクロールする必要があります。
![デザイナー モードになっているボード。テキスト カード、グリッド、製品画像、チャートが表示されています。[カード] パネルが右側に表示されています。カードの各行が [Drag here to add more cards] フィールドで分離されています。チャート カードの上部だけが表示されています。](https://assets-us-01.kc-usercontent.com:443/cddce937-cf5a-003a-bfad-78b8fc29ea3f/87ad3ee2-6492-4c13-b35d-d3abec44b6a7/designer-draft-board.png)
ただし、ページをプレビューするときには、カード パネルと [カードを追加する場合はここにドラッグしてください] フィールドは表示されません。チャートは上に移動し、他のカードと併せて表示されます。

デザインのプレビュー
デザインをプレビューするには、ツールバーの右上にある [プレビュー] スイッチを右に切り替えてください。
ページがプレビューで表示されます。
デザイナー モードに戻る
デザイナー モードに戻るには、[プレビュー] スイッチを左に切り替えてください。
ページがデザイナー モードで表示されます。

