If you centralize your image URLs in one module, you can reference the same cell in all other modules that use the URL and anywhere the image displays. This ensures any change to an image updates consistently across your model and apps.
You can store URLs either as a line item or list item property with the format Text and the type Link.
If you manage your image URLs in a central image module, this enables you to:
- Store data that relates to the image alongside the image (for example, store product information with your product images)
- Trace use of the image URL through the model app, via the line item
- Filter on the image URL in the module
- Use summary methods on image URLs
- Use image URLs in formulas
Consider how you want to use the image and image data in your model as you design your image module.
To display the image on a dashboard, board, or worksheet, you must have a line item that contains the URL. However, you can store the URL in a list-item property and enter a formula in the line item that references the property. Format the line item as Text with type Link.
Product image example
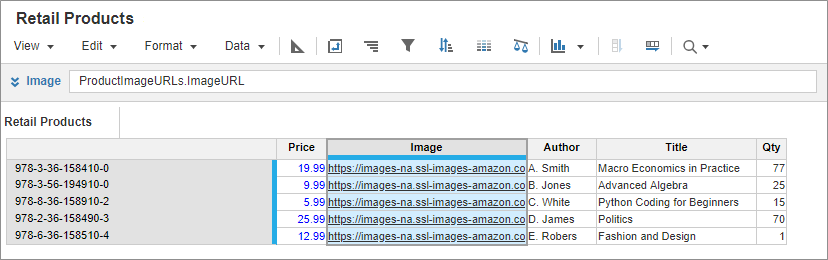
Suppose you have a list, ProductImageURLs, with a property, ImageURL, that stores the image URLs within a module.
You can create a reference module Retail Products, with ProductImageURLs on rows, and line items on columns. The line items can contain additional information about each product in the list. You can then format the line item Image as Text with the type Link and add a formula that references the list-item property ProductImageURLs.ImageURL.

When you publish the module grid to a dashboard, you can add an image placeholder and link it to the Image line item. When you select each product in the grid, the placeholder updates to display the image hosted at that URL. This enables you to identify the product.

