In a module or classic dashboard, use Show or Hide options to create nested axis selections.
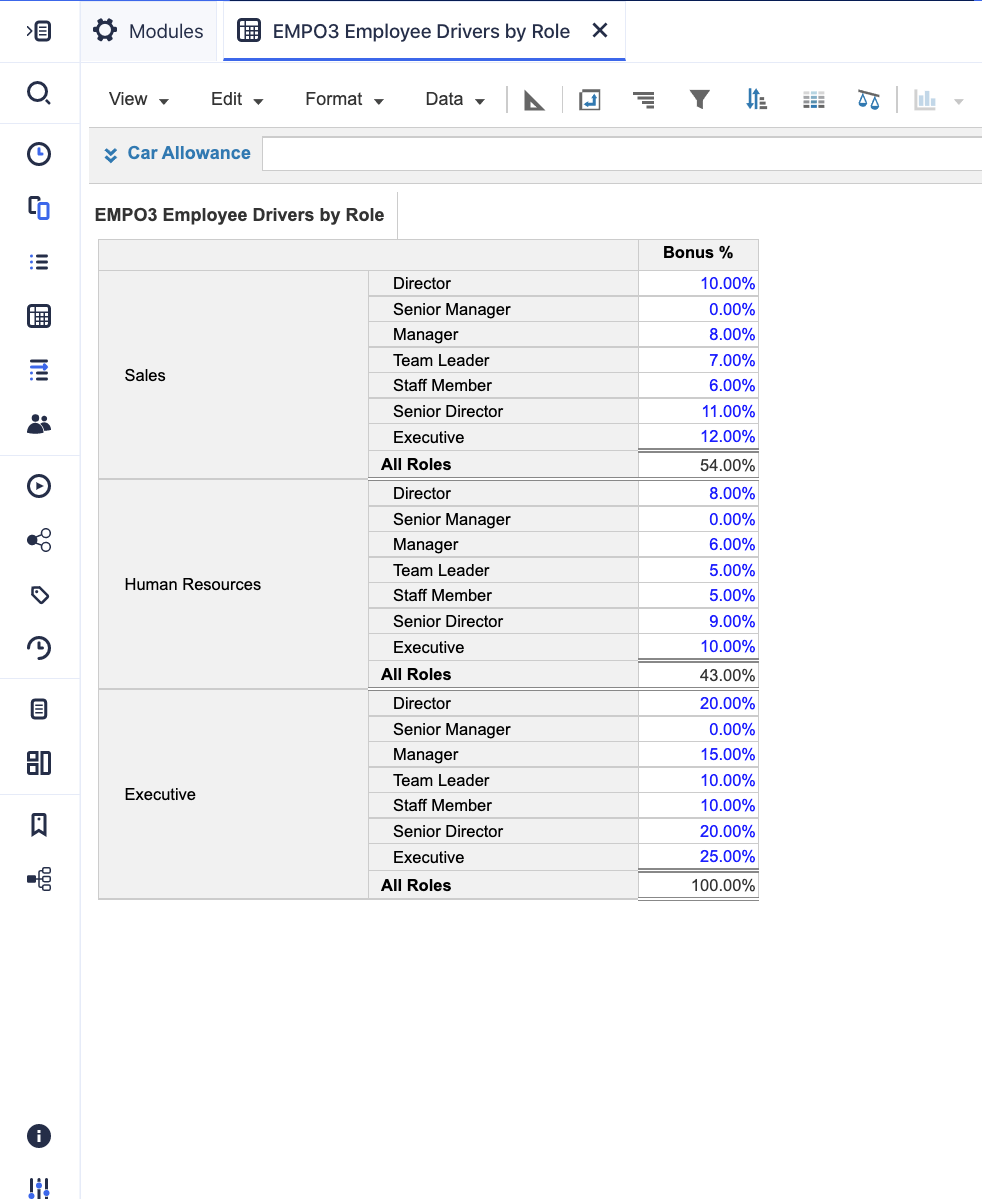
The image below shows a nested row. Sales is the outermost dimension and list item Bonus % is an innermost dimension. Only three lists can be nested.
Note: In Polaris, you can nest up to 8 dimensions on an axis.

With a nested axis, you can use Show and Hide options to create:
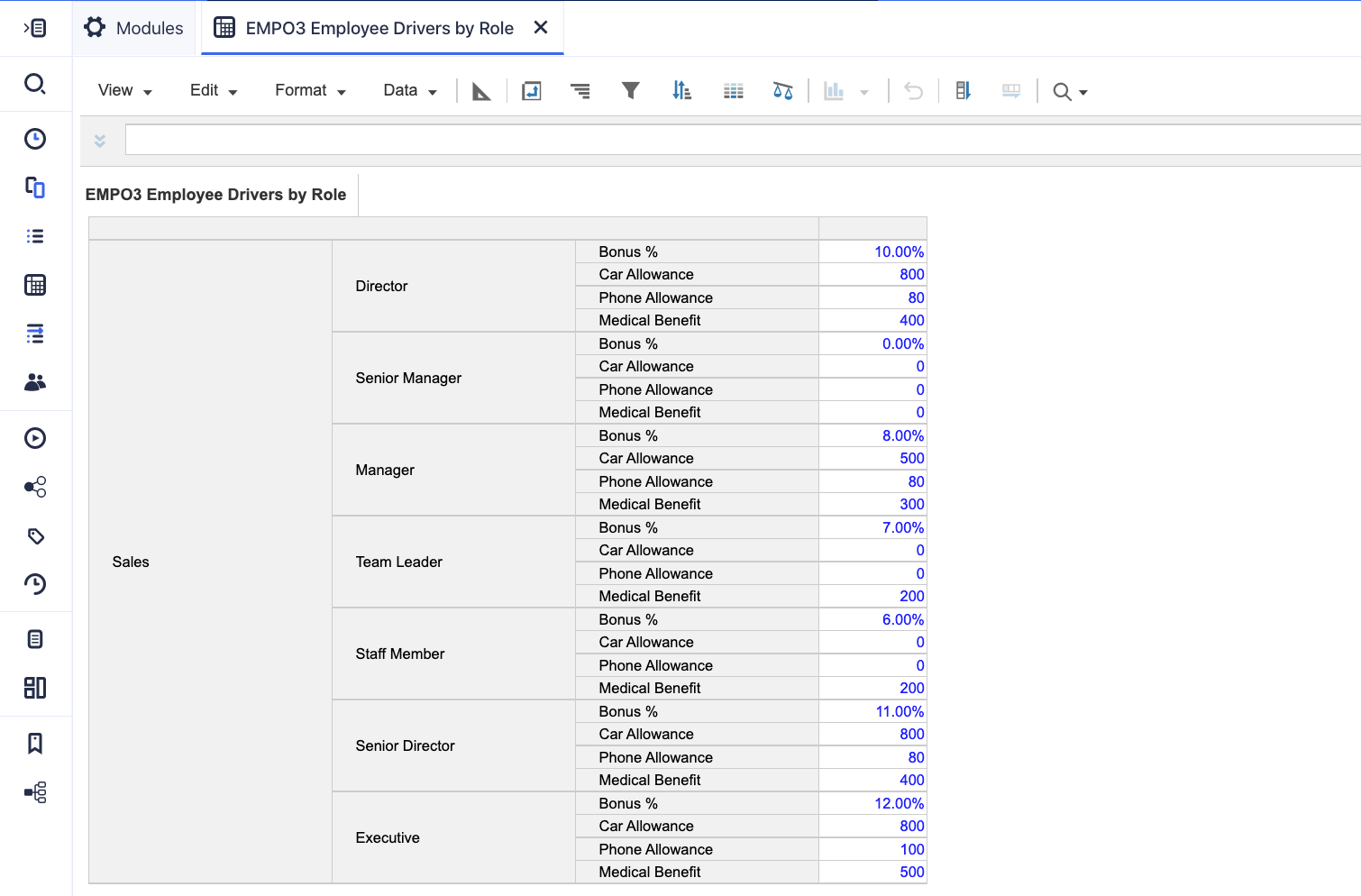
- Independent selections, where an inner list item is shown for each outer dimension. See the images below for an example.
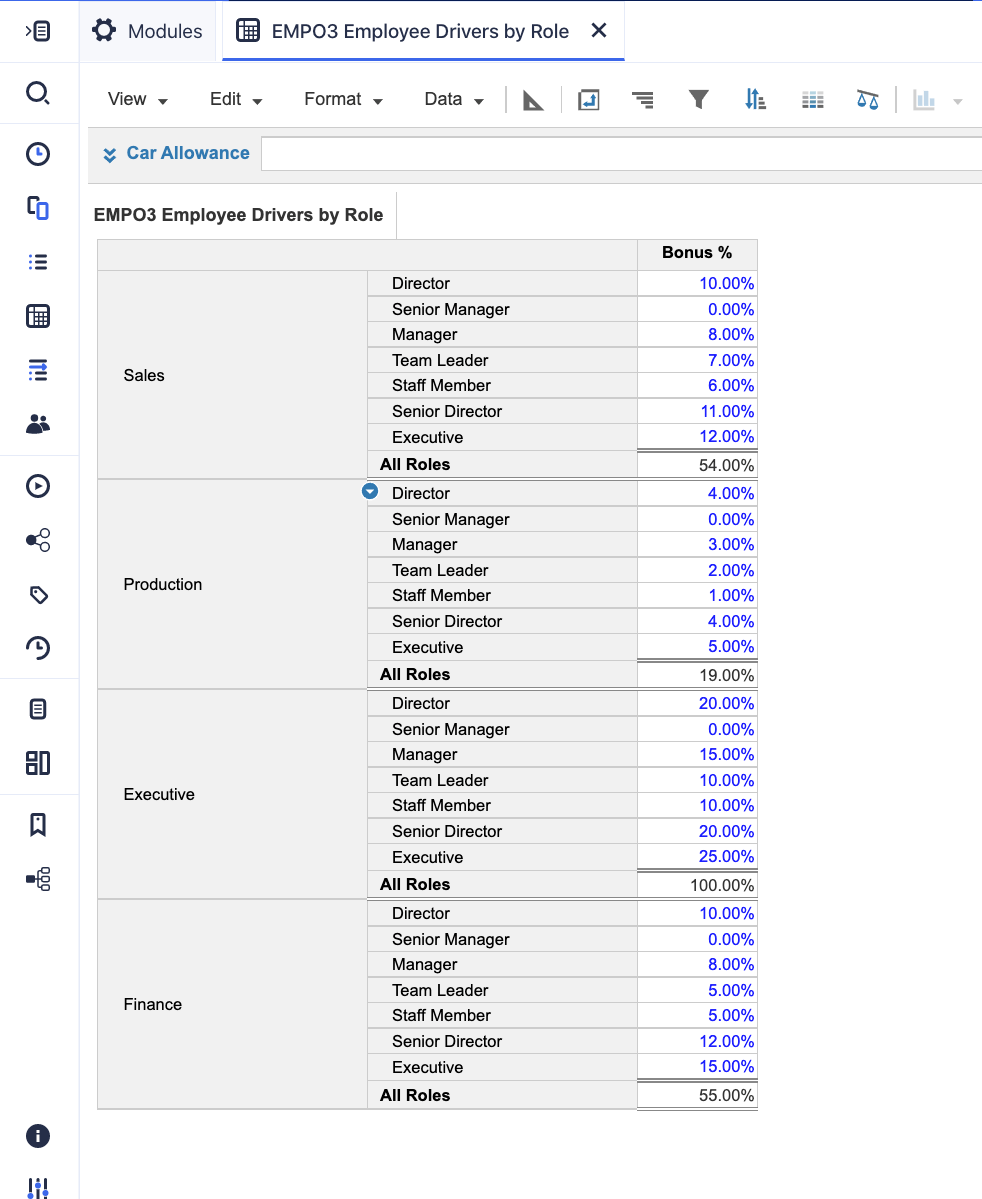
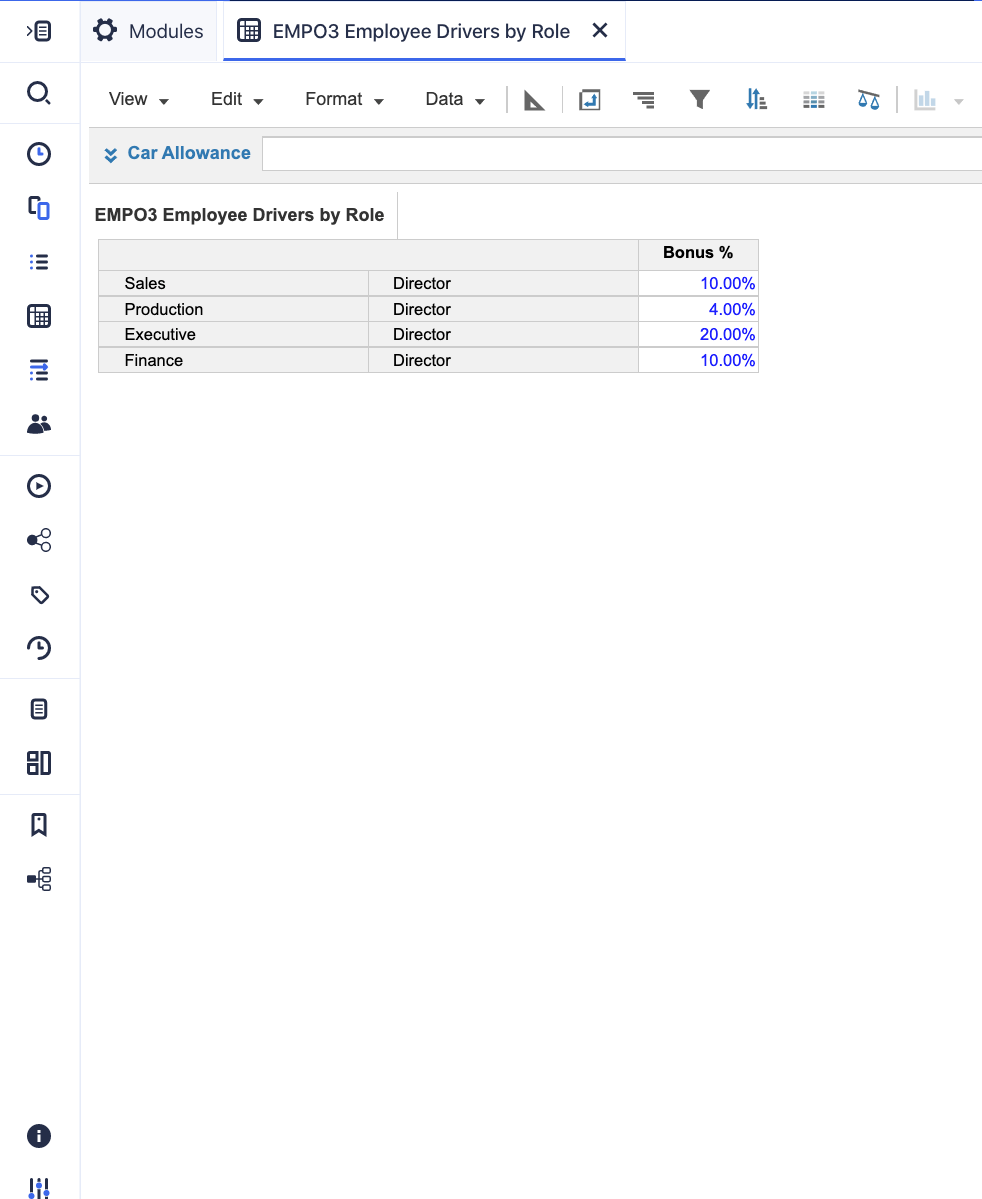
- Ragged selections, where you can choose which outer dimensions you want to show. All the child items of the outer dimension also show. When selecting non-contiguous items, the order in which you select them sets the display order. See the images below for an example.
When creating a new view with nested rows or columns, it's best practice to:
- Work systematically from the outer dimension to the innermost dimension. This removes the potential to inadvertently display information that was hidden in an inner dimension.
- Not mix Hide and Show options at the same level. This can also show unexpected results.
If you realize you've made a mistake, it's often quicker to reset the module view with Show All, rather than unpick how the view was created.
Original view of module

Module with independent selections

Module with ragged selections