Move, resize or delete a dashboard element on a Classic Dashboard.
Classic dashboards are not supported for new customers. Build Apps or Pages in the User Experience instead.
Move an element
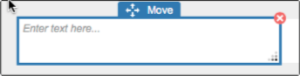
When an element is selected, a blue Move handle appears at the top center of the element. Grab this handle to drag the element around the canvas. As you drag, green bars appear to help with the placement of the element.

If you place an element between two existing elements, the three elements will automatically resize to fill 100% of the screen. If you resize the screen, the elements will resize accordingly.
If you manually resize an element, it will retain the measurements set by you. Suppose you have two elements, A and B, and you place a manually-sized element, C, between them. A and B will adjust to accommodate C but C won't change size at all.
Resize an element
An arrowhead is displayed in the bottom right of an element. You can drag this arrowhead in and out to resize the element. For grid and chart elements, the new measurements display in the Height and Width section of the Dashboard Designer Properties panel. You can also enter measurements directly into the fields in the Height and Width panel.

Delete an element
Select the red cross at the top right corner of the element to delete it, and select OK to confirm.


