画像 URL を一つのモジュールに一元化していると、その URL を使用するその他すべてのモジュールと、その画像が表示されるすべての場所で同じセルを参照できます。これにより、画像に何らかの変更があったときに、すべてのモデルとアプリにわたって変更内容を一貫して反映できます。
URL は、ライン アイテムとして格納する方法と、リスト アイテムのプロパティ (テキスト形式のリンク タイプ) として格納する方法があります。
画像 URL を一元管理画像モジュールで管理すると、以下のようなことができます。
- 画像関連のデータを画像と一緒に格納 (例: 製品情報を製品画像と一緒に格納)
- モデル アプリを通じてライン アイテム経由で画像 URL の使用状況を追跡
- モジュールに含まれる画像 URL のフィルタリング
- 画像 URL で集計方法を使用
- 式に画像 URL を使用
モデル内でどのように画像と画像データを使用するのかを考えながら画像モジュールをデザインするようにしましょう。
ダッシュボード、ボード、又はワークシートに画像を表示するためには、URL を含むライン アイテムが必要です。ただし、リスト アイテムのプロパティに URL を格納して、そのプロパティを参照する式をライン アイテムに入力するという方法もあります。ライン アイテムは、リンク タイプのテキスト形式にします。
製品画像の例
モジュール内の画像 URL を格納するプロパティ「ImageURL」を持つリスト「ProductImageURLs」があるとします。
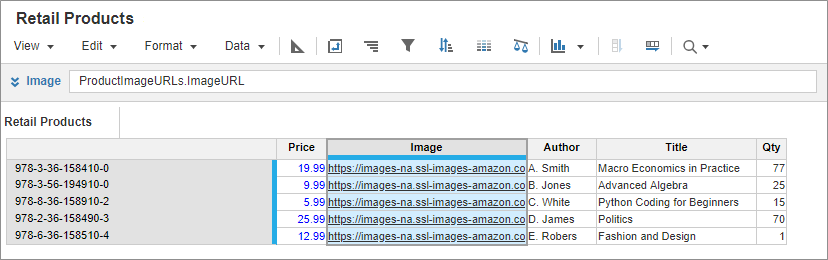
ここで行に「ProductImageURLs」、列にライン アイテムを配置した参照モジュール「Retail Products」を作成します。ライン アイテムには、リスト内の各製品に関する追加情報を格納できます。次に、ライン アイテム「Image」をリンク タイプのテキスト形式に設定し、リスト アイテムのプロパティ「ProductImageURLs.ImageURL」を参照する式を追加します。

モジュール グリッドをダッシュボードに公開すると、画像プレースホルダーを追加して、それをライン アイテム「Image」にリンクできます。グリッド内で各製品を選択すると、プレースホルダーが更新されて参照先の URL にホストされている画像が表示されます。これで製品を特定できます。

