ワークスペース管理者は、新しいアイテムを番号付きリストに追加する作成アクションを設定できます。アクション ボタンがあるダッシュボードから別のダッシュボードを開くアクションを構成することもできます。こうすることで、アイテムを追加するときに追加情報を入力できます。
作成アクションを使用することで、ワークフローを改善および簡素化できます。ワークスペース管理者はアクションを設定する際に、ユーザーが以下を実行できるようにアクションを構成できます。
- ソース ダッシュボードから離れずにアイテムを作成する
- アイテムを作成し、関連データを入力するターゲット ダッシュボードを開く
番号付きリスト、又は番号付きリスト サブセットに新しいアイテムを追加する場合のみ、作成を使用できます。リスト又はリスト サブセットにはリスト階層の親を割り当てる必要があります。ユーザー リストを番号付きリスト又は親リストにすることはできません。
作成するアイテムの親の選択
ワークスペース管理者が作成アクションを設定する際には、必要に応じて親アイテムかアイテムの選択をユーザーに要求するよう構成できます。アクションを実行すると、選択できる親がダイアログに表示されます。複数の親アイテムを選択すると、各親の下に別の新しいアイテムがアクションによって作成されます。
親の選択を要求するようアクションを構成しなかった場合、ユーザーはアクションを実行する前にソース ダッシュボードで親アイテムを選択できます。
どちらの場合でも、親を選択せずに作成アクションを実行すると、親リストの最初のアイテムの下にアイテムが作成されます。
ターゲット ダッシュボードにおけるデータの制限
ワークスペース管理者は作成アクションを構成できます。こうすることで、ターゲット ダッシュボードにすべてのデータを表示するのか、最近作成したアイテムのデータだけを表示するのかをユーザーが選択できるようになります。そのため、ユーザーはアクションを実行した時に作成したばかりのアイテムの更新に集中できます。
制限を解除するには、アクションを実行した後にユーザーがダッシュボードのコンテキスト メニューから [Show All] を選択します。
ダッシュボード グリッドの行か列に番号付きリストがある場合のみ、データの制限をユーザーに要求するオプションを使用できます。
例:ダッシュボードからの新しい欠員の追加
自社で社員の募集を開始できるよう、ある人事管理者が部門に欠員を追加する必要があります。人事管理者のアクセスは制限されており、ダッシュボードからアイテムを追加する必要があります。
「Department」リストを親とする、「#Employee」という名前の番号付きリストを作成します。表示名プロパティを「#Employee」に追加することで、欠員が補充されたときに従業員に名前を割り当てることができます。
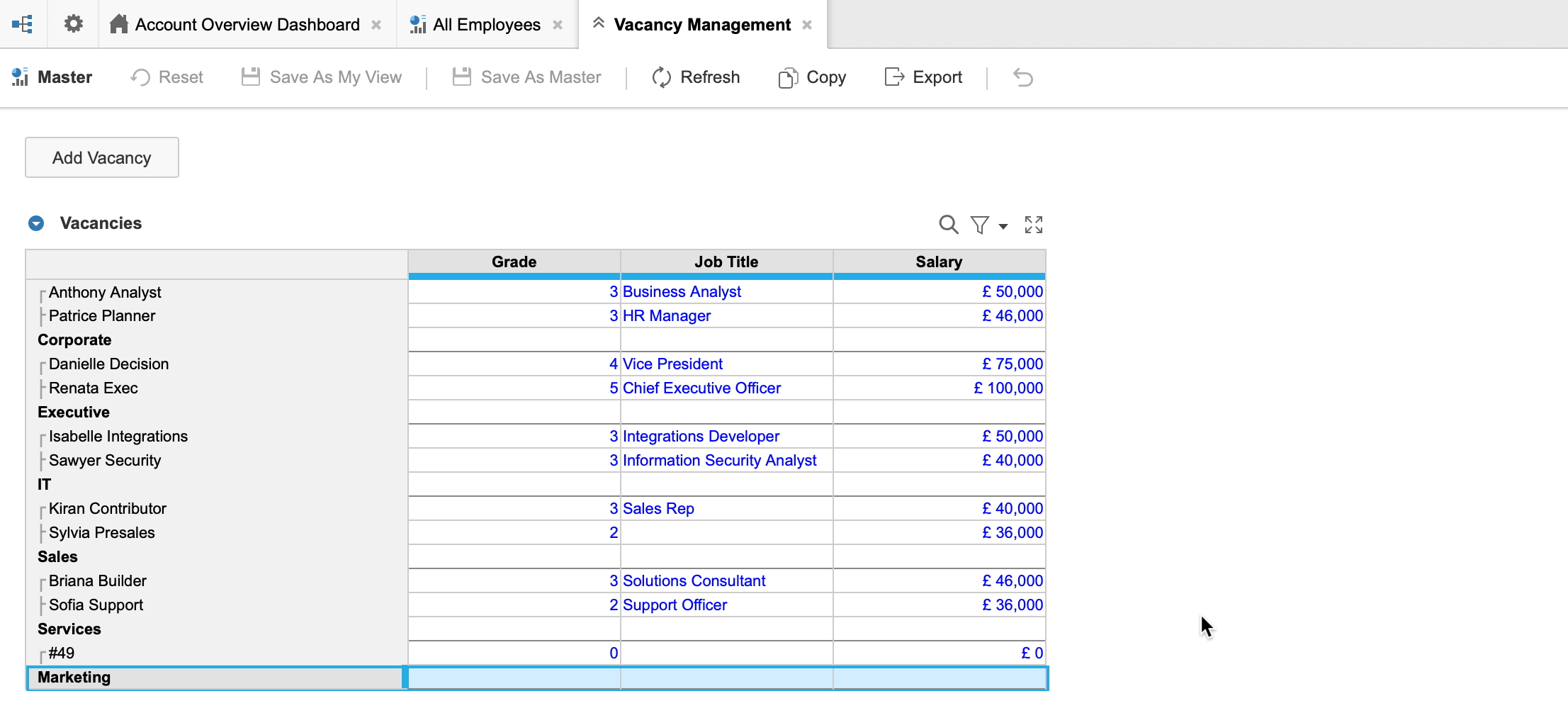
行に「#Employee」、列に求人情報に関連するライン アイテム (「Grade」や「Job Title」、「Salary」など) がある「Vacancies」モジュールを追加します。「Vacancies」を「Vacancy Management」ダッシュボードに公開します。
次に、作成アクション「Add Vacancy」を設定し、「#Employee」にアイテムを作成するように構成します。人事管理者は自分の業務に特化したダッシュボードにしかアクセスする必要がないため、[Default Dashboard to open] フィールドは空白のままにします。
![[Create action] ダイアログが開いている [アクション] ペイン。[Button text] フィールドにはラベル「Add Vacancy」が入力されています。[Create item in] ドロップダウンで [Employee] が選択されています。他のフィールドは空白です。](https://assets-us-01.kc-usercontent.com:443/cddce937-cf5a-003a-bfad-78b8fc29ea3f/68e2fcbd-eabd-450f-b3e3-087a5be3c6c6/add-vacancy-action.png)
「Add Vacancy」を「 Vacancy Management」に公開します。
人事管理者が [Add Vacancy] ボタンを選択すると、新しいアイテムが「#Employee」に追加されます。アイテムの親を指定する場合、アクション ボタンを選択する前に「Vacancies」グリッドで部門を選択できます。アイテムは親の子として追加されます。

これで、人事管理者が「Vacancies」グリッドに他の欠員情報を入力できるようになります。
例:新しい従業員の追加、情報の入力、プロンプトの表示
ある人事マネージャーが新しい従業員を追加して従業員情報を入力できるようになる必要があります。「Resource Management」プランニング ダッシュボードから従業員を追加し、専用の「Add New Employee」ダッシュボードに従業員情報を入力したいと考えています。勤務することになる店舗に新しい従業員を割り当てたいとも考えています。
「Locations」を親リストとする番号付きリスト「#Employee」を作成します。新しい「Add Employees」ダッシュボードを追加し、従業員情報に関連する次のようなコンポーネントをダッシュボードに公開します。
- 「#Employee」リストの「Display Name」プロパティ
- 従業員の「Grade」と「Start Date」に対応するライン アイテム
- 「#Employee」リストのグリッド ビュー
新しいアイテム「#Employee」を追加する「Add Employee」作成アクションを設定します。「Add New Employee」ダッシュボードを開くようにアクションを構成します。[Prompt for Parent(s)] と [Prompt to show all/recently created only] を選択します。
![[Create] ダイアログが開いている [アクション] ペイン。[Button text] は [Add Employee] で、[Create item in] ドロップダウンでは [Employee] が選択されています。[Default Dashboard to open] では [Add New Employee] が選択されており、[Prompt for Parents(s)] と [Prompt to show all/recently created only] のチェックボックスがオンになっています。](https://assets-us-01.kc-usercontent.com:443/cddce937-cf5a-003a-bfad-78b8fc29ea3f/d9574cdf-85cc-4ba3-91ad-2f8c696f9d1d/add-employee-with-prompts.png)
アクションを「Resource Management」プランニング ダッシュボードに公開します。
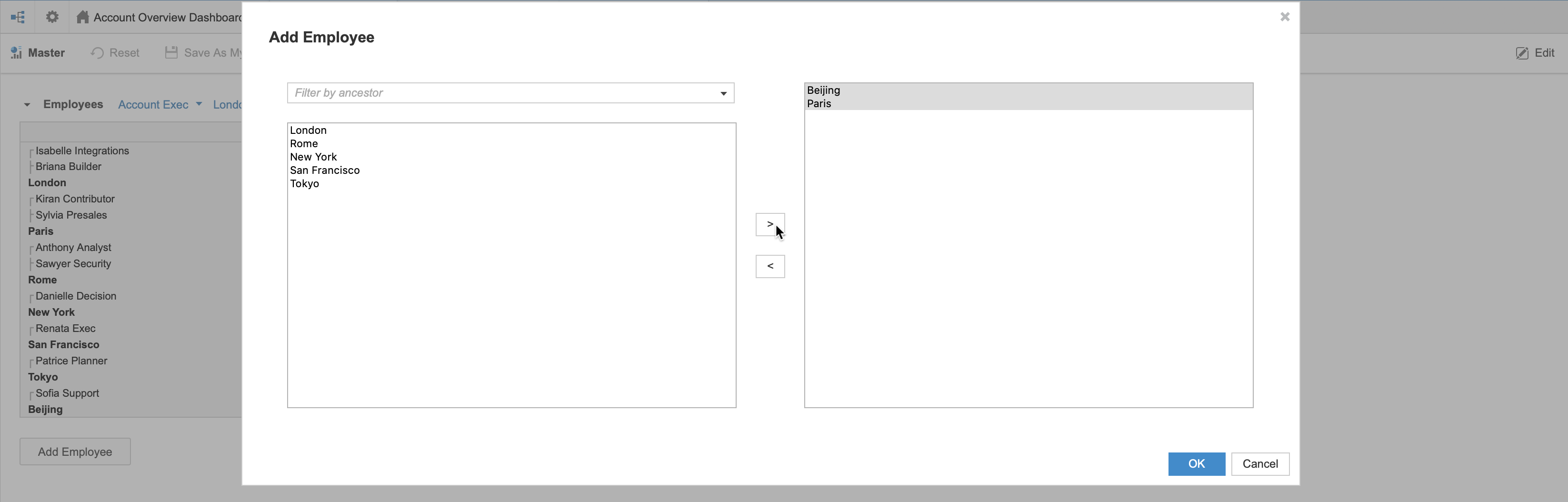
マネージャーが [Add Employee] を実行すると、親を選択する画面が表示されます。複数の親を選択して、複数の店舗の従業員に対応するアイテムを同時に作成できます。

親を選択すると、すべてのアイテムを表示するかどうかを尋ねる画面が表示されます。そのため、マネージャーはターゲット ダッシュボードに表示されるアイテムをアクションによって作成される新しいアイテムに制限できます。
![「Add New Employee」という名前のダッシュボードが表示されています。最近作成したアイテムに選択を制限する場合は [Yes]、すべてのアイテムを表示する場合は [No] を選択するようユーザーに促すダイアログがあります。](https://assets-us-01.kc-usercontent.com:443/cddce937-cf5a-003a-bfad-78b8fc29ea3f/acb49e29-0672-4d90-8745-097d54064e65/add-employee-restrict-prompt.png)
マネージャーは作成後すぐに新しい従業員の名前、等級、入社日に関するデータを入力できます。

