Context selectors are drop-down lists that you can use to switch between dimension values to change the context of a page. You can configure context selectors to guide your users to the data they need to see.
Each time you change the value in a context selector, the page refreshes to display the dimension values you selected.
You can configure context selectors to set a specific context, or select specific items to show in a context selector, to help your users focus on the data that's relevant to them.
To edit cards, select Edit to open your page in designer mode.
Select Save to save as a draft, or Publish to publish the page.
Find context selectors
You can configure context selectors on the page or when you configure the card.
Page-level context selectors display in the top-right of a page. They only display if you add a grid or a card to your page that contains data from a dimension with multiple values.
You can also have card-level context selectors. You can only configure synchronization for context selectors in the Card configuration panel. By default, context selectors display on the bottom of a card. With Context location you can place the context selector to be at the top or the bottom of the card. This can be useful when you have a large grid.

You can configure context selectors on the page or during card configuration for those cards that display the dimension. You can only configure synchronization for context selectors in the Card configuration panel.
Hierarchy filter context selectors
If your view has a list that contains a hierarchy of rows or columns, you can configure a hierarchy filter. The list then displays as a context selector.
Users can then select new values from the context selector to change the values that display in the grid. They can move from parent items to child items, down to the lowest level of data.
Example
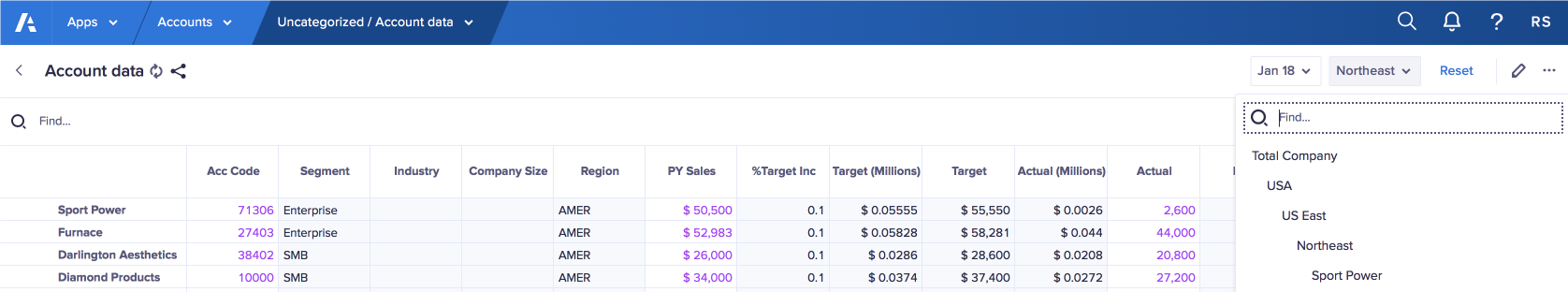
Suppose you have a grid that uses the list Accounts on its rows. Accounts has a list of individual accounts at its lowest level, and each account has a location as its parent. Each location has a country area as a parent, and each country area has a country as a parent. The account Sport Power has the location Northeast as its parent, Northeast has US East as a parent, and US East has USA as a parent.
The Accounts data grid uses the Accounts list in rows. If Accounts is enabled as a hierarchy filter, it displays as a context selector. Users can change the selection to view data for all the accounts in either the USA, or the Northeast.

As they change the selection, the grid updates to display only the data for the level in the hierarchy that the user selects.
Synchronize or unsynchronize context selectors
By default, context selectors synchronize to a page. When you change the value selection for a context selector, all data on the page synchronizes to the selected value.
All cards, except action cards, can be synchronized to context selectors.
You can also disable synchronization between a card and a page in the Card configuration panel. This unsynchronizes the context selector, so that it only affects the card where it's configured.
This is useful if you want to use context selectors to compare two types of data. You can "fix" the context to show a specific data view. Example: you can set one card to the global total. You can use the selector on a second card to compare regional totals to the global total.
Example
Let's assume you've selected a value in the context selector for the primary grid that shows data for the whole of the USA. You also have a card with an unsynchronized context selector that displays values for each USA State. You can select different values for USA State without affecting the data that displays in the primary grid. This enables you to compare the data for overall performance in the USA against the data for the performance of a specific USA State. You can then analyze which USA states have the strongest-performing output.
Enable, disable, or hide context selectors
Once you've configured your synchronization setting, you can then enable, disable, or hide context selectors.
You can also expand or collapse the context selector with the chevron icon at the top right of the card.
Handle mismatched context on a card
When the context for a list on a specific page isn't available for a specific card, a page builder can choose how the card handles the behavior with the On context mismatch setting. The two options available are:
- Model default: By default, context selectors for a card use the model default. The default is usually the first leaf item in a list or the top-level list item. When you change the value selection for a context selector, all data on the page synchronizes to the selected value.
- Show no data: No data displays on the card if the context of the page can't match the context in the card. For example, if you select the UK as the region dimension, and this isn't a valid selection in the Card, then no data displays.
- If the selector is based on a hierarchy filter, then the item will match on the parent as well as the leaf item. For example, if the context selector was based on a hierarchy filter and UK was selected but wasn't present in the list, then the selector would look to match on the parent. So if EMEA was in the list, then it'd match this item and show the data for EMEA.
Reorder page-level context selectors
If you have more than one context selector set up, you can use the Edit selectors option (in design mode) to reorder the selectors.
When you Edit selectors, the right-hand panel shows a list of dimensions that represent the selectors. Drag the handle on each dimension to reorder them to your preference. Save your changes to complete the reorder.
Select items to show in a context selector
You can also select which items to show users in a context selector, or configure items to show by level.
Filter items in a context selector
If you filter items in a context selector, only items that fit the criteria you set display in the context selector. Any new item added to the context selector list displays by default if it meets the criteria.

